Web dizajn trendovi u 2017. godini: duge web stranice su totalni hit
Pametni telefoni, tableti, iPhone, touchscreen, skrolanje, lajkanje, tvitanje…
Kada smo odrastali sve ove naprave i izrazi nisu ni postojali. Danas su dio svakodnevnog rječnika osnovnoškolaca ![]()
Kada se pojavio internet (sjetite se samo zvuka dial-upa) sve je bilo novo i zanimljivo. Stranice koje smo posjećivali bile su kratke.
Sjetite se - negdje vam je duboko u glavi sigurno slika tih pionirskih web stranica čija je duljina bila točno duljina prosječnog ekrana.
A danas? Danas prstići prilikom otvaranja bilo koje stranice samo počinju automatski klizati dolje po ekranu mobitela i počinje se okretati onaj kotačić miša.
Radnja koja je postala spontana baš kao i vezanje cipela.
Budimo iskreni - dani listajućih web stranica su završeni. Zaželite dobrodošlicu web stranicama i web shopovima dugima kao papirusi! Jednom su bili pravi tabu, a sada ih se može vidjeti na svakom uglu.
I ne!
Duge web stranice nisu samo neki hiroviti trend ili puka slučajnost.
Ovaj stil razvija se i upotrebljava već dulji niz godina, ali tek je sada postao najpoželjniji tip u svijetu web dizajna!
Skrolanje ili klizanje (provjerili smo u hrvatskom računalnom rječniku ![]() ) ima namjeru još dugo vremena ostati s nama i to s dobrim razlogom: korisnicima se skrolanje sviđa!
) ima namjeru još dugo vremena ostati s nama i to s dobrim razlogom: korisnicima se skrolanje sviđa!
Zašto je skrolanje postalo toliko"in"
1. Mit "Čitatelji čitaju samo prvu polovicu vidljivog sadržaja" nije istina

U počecima interneta, klizanje po stranici bilo je pravi tabu. Mit da korisnici ne vole pogledom ići prema dolje proizašao je iz tiskovina koje su se vodile po osnovnoj ideji da novinski članci moraju uhvatiti pozornost čitatelja u prvoj polovici novinskog teksta, tj. iznad prijeloma stranice.
Prema toj ideji su se vodile i sve web stranice. Vjerovalo se da će online čitatelji najveću pozornost obratiti na početni dio teksta jer oni zapravo ne čitaju sadržaj već ga skeniraju, tj. prelaze pogledom kroz njega. Tako će stvoriti prvi dojam na temelju početnog sadržaja i rijetko tko će pogledom ići prema dolje.
Znači, glavna zadaća za web dizajnere bila je u standardnu veličinu ekrana skupiti sve bitne informacije.
Štoviše, prve web stranice su se i sastojale većinom od čistog teksta što je svima bilo teško “prožvakati”. No, kako je napredovao razvoj JavaScripta i CSS-a otvorile su se nove mogućnosti za web dizajn.
Društvene mreže kao što su Facebook i Twitter među prvima su probile led prelaskom s listajućih stranica na jednu dugu stranicu. Tako su i web dizajneri otkrili da ljudi zapravo vole skrolanje!
2. Utjecaj veličine zaslona - manji, još manji i minijaturni

Jedan od najočitijih razloga za razvoj dugih stranica je razvoj mobilnih uređaja.
Otkako su mobilni korisnici nadmašili desktop korisnike, duge stranice su od svoje početne svrhe (da budu jedan od stilova u web dizajnu), postale potreba bez koje se ne može izraditi funkcionalna web stranica.
Zapravo je potreba za skrolanjem nastala zbog malih ekrana koji su uvelike ograničavali vidljivu količinu informacija na gornjoj polovici zaslona. Iz tog su razloga web dizajneri bili prisiljeni birati između:
- skrolanja,
- žrtvovanja pojedinih elemenata stranice ili
- skupljanja i smanjivanja svih informacija kako bi stale na mali zaslon mobitela.
Došli su do najboljeg mogućeg rješenja: Što je manji zaslon to će napraviti dulju stranicu.
A i budimo iskreni, zabavno je skrolati gore-dolje![]()
Isto tako, jeste li primijetili da su se zasloni smanjili i na ostalim uređajima? Samo pogledajte novi MacBook s 12” zaslonom. Prijenosna računala sve su manja i lakša, pa i njihovi zasloni zahtijevaju dulje web stranice.
3. Skrolanjem lakše i brže dolazimo do informacija

Internet je danas sve brži i brži.
Iako se Hrvatska ne može pohvaliti brzim internetom (najsporiji smo u EU, a treći od zadnjeg mjesta u čitavoj Europi), ipak imamo brži internet nego prije 10 godina.
Zbog brže internetske veze, skrolanjem po stranici možemo brže i jednostavnije pristupiti svim informacijama.
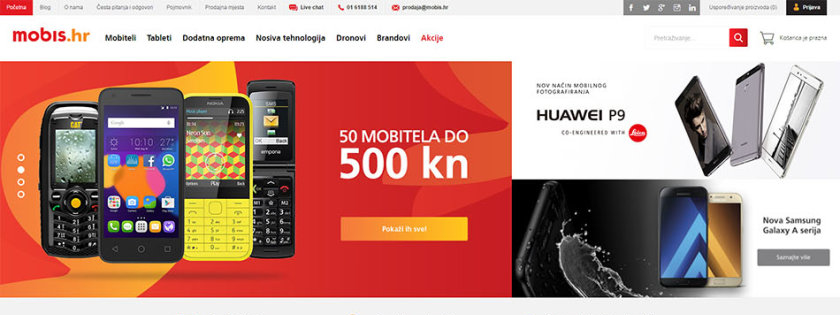
Na primjer, dođemo na početnu stranicu web shopa i s nekoliko pokreta prstom po zaslonu ili klizanjem po kotačiću miša možemo vidjeti “cijeli sažetak” jednog web shopa. Od glavnih kategorija proizvoda, novih proizvoda u ponudi, trenutnih akcija i popusta, informativnog sadržaja (blogova) i ostalih bitnih informacija.
Pogledajte primjer web shopa mobis.hr (samo jedan klik na sliku ![]() ). Svi bitni dijelovi web shopa nalaze se na početnoj stranici.
). Svi bitni dijelovi web shopa nalaze se na početnoj stranici.
Prije smo morali kliknuti na svaki izbornik posebno da bi saznali pojedine informacije.
Klik na kategoriju, čekanje na učitavanje sadržaja, gledanje kategorija.
Klik na akcije, čekanje na učitavanje sadržaja, gledanje akcija.
Umjesto da su informacije upotpunjavale jedna drugu, svaka je zauzimala svoje mjesto.
4. Korisnici rjeđe napuštaju duge web stranice

Većina istraživanja došla je do zaključka kako duge web stranice imaju manju odskočnu stopu, tj. korisnici se dulje zadržavaju na takvim stranicama.
Razlog je taj što će na takvim stranicama malo toga omesti pažnju korisnika ili će ih zbuniti. Cijela priča je jasna i ponuđena je na pladnju.
Pogledajte web stranicu restorana Raj. Samo kliknite na sliku ![]() Njihova web stranica sastoji se od SAMO jedne stranice!
Njihova web stranica sastoji se od SAMO jedne stranice!
Korisnicima smo sve ponudili na pladnju, pa svaka čast onome tko se može zbuniti kod ovako jednostavne, a izgledom tako trendovske i rustikalne stranice (kako bi rekli današnji kuhari![]() ).
).
Kako prikazati proizvode na web shopu?
S trendom dugih web stranica, postavlja se pitanje što je s web shopovima? Vrijede li ista pravila i za njih?

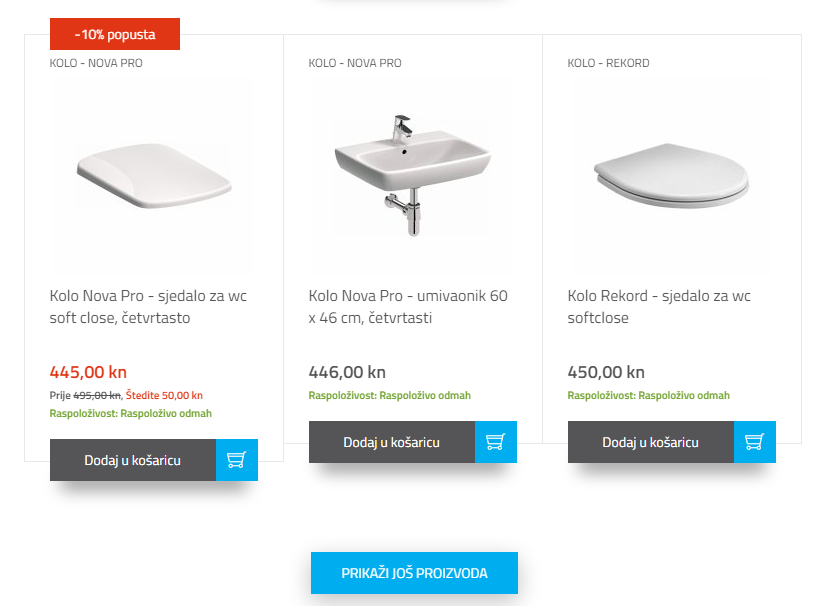
Primjer web shopa sanitarije.eu
Naravno da vrijede. U Markeru također pratimo trendove i već smo izradili poveći broj duuuugih web shopova, pa evo nekoliko smjernica i za samu listu proizvoda.
U načinu prikaza liste proizvoda stvaraju se male zavrzlame, pa ćemo uz samu mogućnost skrolanja navesti još nekoliko načina i objasniti ih.
Evo najpopularnijih načina:
- "beskonačno" skrolanje
- numeriranje stranica (pregledavamo stranice kao knjigu)
- gumbom “Prikaži više”.
Ovisno o kontekstu stranice, svaka metoda ima svoje prednosti i nedostatke, pa idemo vidjeti koje su to.
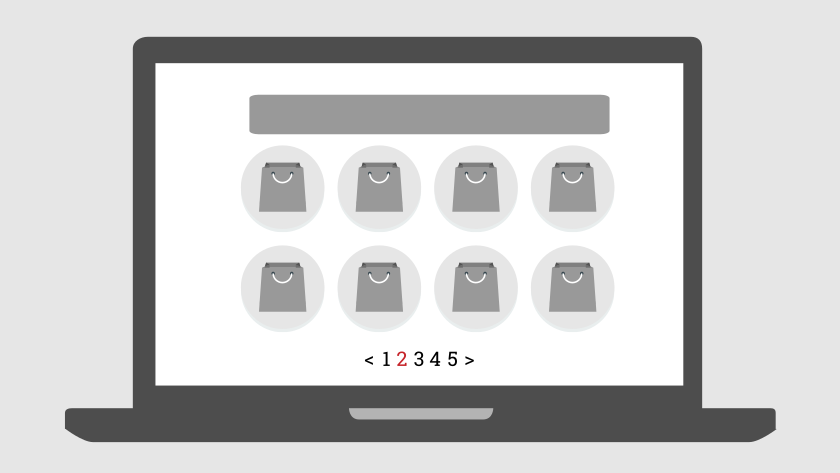
1. Numeracija stranica liste proizvoda

Koliko vidimo, numeriranje stranica je još uvijek jedan od popularnijih (raširenijih) načina za prikaz proizvoda na web shopu. Vjerojatno zato što je ono po defaultu ugrađeno u svaku e-commerce platformu.
Numeracija stranica općenito se smatra sporom, a linkani brojevi stranica često odbijaju korisnike od daljnjeg pregledavanja ponude proizvoda.
Što je još važnije, metodom numeracije se na svakoj stranici izlista manji broj proizvoda nego što bi se izlistao s gumbom “Prikaži više” ili beskrajnim skrolanjem.
S druge strane, korisnici provode više vremena na prvoj stranici rezultata. Samo pogledajte primjer Googlea. Je li itko od vas došao do treće stranice rezultata? Većinom se zadržavate na prvoj stranici tražeći najbolji mogući odgovor jer tamo i jesu najbolji odgovori! Vjerojatno podsvjesno imamo takvo mišljenje i za listu proizvoda. Oni koji najviše odgovaraju rezultatima naše pretrage nalaze se odmah na prvoj stranici, a dalje se nalaze proizvodi koji nas ne zanimaju.
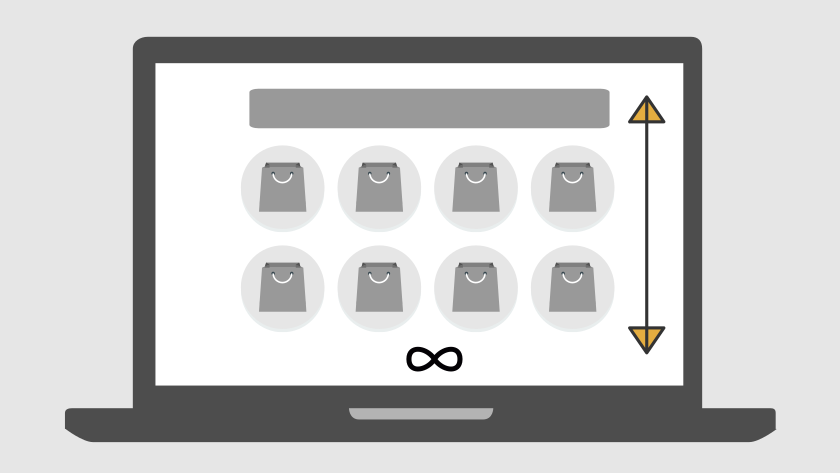
2. Beskonačno skrolanje po listi proizvoda

Kod beskrajnog skrolanja, online korisnici imaju osjećaj kao da im se pred očima odjednom otvorila cijela stranica.Vide je od glave do repa.
Bez obzira što u ovom trenutku ne vide 73. proizvod, pružili ste im čistu preglednost!
No pripazite! Ta će preglednost proizvoda biti pozitivno iskustvo jedino ako se svi proizvodi učitaju brzinom munje.
Znači, ne smije se dogoditi da nakon jednog jakog pomaka kotačića na mišu ili prsta na mobitelu, korisnici vide onaj znak učitavanja.
To je veliko NE!

Zato se beskonačno skrolanje mora pametno i kvalitetno implementirati. Ipak korisnicima želite pružiti glatko i besprijekorno iskustvo, a ne čekanje, čekanje i još čekanja.
Proizvodi bi se trebali prikazivati kako korisnik pomiče prstom ili kotačićem miša.
Ne bi trebalo čuditi da će tako većina korisnika pregledati znatno više proizvoda nego na stranicama s numeracijom ili “Prikaži više” gumbom, no sami proizvodi neće ostaviti jak dojam na korisnike.
Naime, beskrajno skrolanje je idealno za brzi prikaz cijele kategorije, no rijetko koji korisnik će se zaustaviti tijekom kretanja. Skenirat će većinu proizvoda, ali će se slabije usredotočiti na pojedine proizvode na listi. Da budemo točniji, prvih 50 do 150 proizvoda još prolazi, a onaj tko nastavi dalje zapravo miče prstom tek toliko da gleda sličice.
Kod beskonačnog skrolanja postoji još jedan problem (a ujedno i jedan od glavnih izazova s kojima se web dizajneri suočavaju) - online korisnik nikada ne dolazi do podnožja stranice.
Zbog kontinuiranog prikaza proizvoda, korisnik će samo na 2-3 sekunde vidjeti podnožje sve do kad ga novi proizvodi “ne gurnu” prema dolje. To bi moglo biti vrlo problematično jer se u podnožju često nalaze bitne informacije samog web shopa, dodatna navigacija, kao i informacije o korisničkoj podršci, dostavi i reklamacijama.
3. Opcija “Prikaži više” za veću listu proizvoda

Gumb "Prikaži više" jednostavnog je dizajna i ne opterećuje moždane vijuge korisnika koji se pitaju hoće li napokon doći do kraja liste i koliko još ima do kraja.
“Prikaži više” ljubazno pita korisnike žele li vidjeti više rezultata, a budući da je lako uočljiv i poveće veličine, korisnici se ne moraju boriti s mišem ili prstom da ga pritisnu (kao brojčice na numeraciji).
Sve u svemu, korisnici dobro prihvaćaju ovaj gumbić. U web shopu pregledavaju više proizvoda nego bi ih pregledali na numeriranim stranicama i usredotočeniji su na pojedine proizvode nego što su kod beskonačnog skrolanja.
Tajna je u tome što su korisnici na neki način primorani biti angažirani. Ovdje ne mogu bezglavo skrolati gore-dolje i gledati sličice. Prvo moraju odlučiti žele li vidjeti više rezultata i zatim pritisnuti gumb “Prikaži više”.
Jedna od glavnih prednosti gumba “Prikaži više” i beskonačnog skrolanja je u tome da lista proizvoda raste, umjesto da se zamjenjuje drugom listom. Jedna konstantna lista proizvoda pojednostavljuje korisnicima ocjenjivanje proizvoda i odlučivanje koji će proizvod detaljnije pregledati.
Savjeti za opciju “Prikaži više”
Kod opcije "Prikaži više" dolazi do pitanja koliko proizvoda je odmah najbolje prikazati i koliko bi ih trebalo prikazati svakim odabirom na ovu opciju.
Kod većine web shopova se broj prikazanih proizvoda na početnom učitavanju stranice dinamički podešava na temelju relevantnih rezultata s upitom pretraživanja. To jest, tražilice će (kao i Google) rangirati svaki rezultat s obzirom na upit traženja i prvo će prikazati najrelevantnije proizvode. Ova relevantnost zapravo određuje raspon prikazanih proizvoda koji se lako može smanjiti ili povećati.
Neki web shopovi će po defaultu na prvom učitavanju stranice prikazati 10 do 30 proizvoda. Bez obzira koji slučaj bio kod vas, svakim pritiskom na gumb "Prikaži više" bi se, općenito govoreći, trebalo prikazati sljedećih 10 do 30 proizvoda.
Imajte na umu da je ovaj broj samo smjernica oko koje bi se trebali kretati jer idealan broj proizvoda ovisi o vašim proizvodima. Na primjer, ako imate listu high end elektroničkih proizvoda (hardveri, mobiteli, tableti, elektronički dijelovi) trebali bi upotrijebiti manji raspon, a ako vaša ponuda sadrži više vizualnih proizvoda (odjeća, namještaj, dekor) tada možete upotrijebiti i veći raspon.
Način pregleda liste proizvoda - ukratko:

- Numeracija stranica. Smatra se sporom metodom, a brojevi stranica često odbijaju korisnike od daljnjeg pregledavanja ponude proizvoda. Po stranici se izlista manji broj proizvoda, no korisnici provode više vremena na prvoj stranici.
- Beskonačno skrolanje po listi proizvoda. Korisnicima pruža preglednost pa će zbog toga pregledati znatno više proizvoda nego na stranicama s numeracijom. Problem je u tome što proizvodi neće ostaviti jak dojam na korisnike, a daljnje skrolanje po listi proizvoda "gura" podnožje stranice prema dolje. U podnožju se nalaze bitne informacije koje korisnik neće moći vidjeti.
- Opcija "Prikaži više" za veću listu proizvoda. Ne opterećuje moždane vijuge korisnika i korisnici mogu sami odlučiti žele li pregledati više proizvoda ili ipak žele stati. Tako su korisnici usredotočeniji na pojedine proizvode.
Sve u svemu, vode se mnoge debate oko opcije “Prikaži više”, beskonačnog skrolanja i numeracije stranica. Mi smo se okrenuli opciji “Prikaži više” i za sada vidimo samo pozitivne efekte ![]()
Najbolje je da sami razmislite koja metoda je prava za vas. Savjetujemo da se prije ove odluke pozabavite stvarima kao što su dobra kategorizacija i filtracija proizvoda, intuitivna navigacija stranice i optimiziranost.
Bez tih elemenata, neće biti važno skrolate li, prikazujete više ili brojite stranice. Korisnici neće ni doći do njih.
Ako želite biti u trendu i imati tip-top web shop ili web stranicu, slobodno nam se javite ![]() Naša lista zadovoljnih klijenata je toliko duga koliko bi i svaka web stranica trebala biti duga (ako želi biti u trendu)!
Naša lista zadovoljnih klijenata je toliko duga koliko bi i svaka web stranica trebala biti duga (ako želi biti u trendu)!
Zatražite ponudu za izradu web trgovine
6.243 tvrtki svaki tjedan besplatno prima naše korisne savjete na email. Pridruži im se...