8 savjeta za stvaranje CTA gumba koji će poboljšati konverzije
Prodaja i marketing većinom se fokusiraju na velike projekte: velike reklamne kampanje, potpuno redizajniranje web stranice, stvaranje opsežnih planova za društvene mreže i slično.
No, postoji i nešto malo (a po značaju veliko) što vašu prodaju može znatno povećati (čak i do 30%). Najbolja stvar je da u to ne morate ulagati mnogo vremena niti novaca.
Naravno, radi se o CTA gumbu, odnosno call-to-action gumbu, poznatom i kao poziv na akciju.
Kada bi sve svoje znanje o konverziji i online prodaji trebali sažeti u jedan klik, bio bi to upravo CTA gumb.
Radi se o ključnom dijelu vaše web stranice, jer posjetitelj klikanjem na CTA gumb ostvaruje određenu akciju kojom je korak bliže da od posjetitelja postane kupac u vašoj web trgovini.
Preko CTA gumba vaš će se posjetitelj možda pretplatiti na newsletter, pogledati ponudu proizvoda, skinuti e-knjigu ili kupiti određeni proizvod. Kako god da bilo, vi želite da posjetitelji kliknu na CTA gumb i naprave određenu akciju na vašoj web stranici.
Kako bi u tome uspjeli ključno je da optimizirate CTA gumb za ostvarivanje najboljih mogućih konverzija.
U nastavku saznajte kako uspješan poziv na akciju treba izgledati.
1. Poziv na akciju neka bude upadljive boje
Dosta važno pravilo poziva na akciju je da bude u boji. I to u nekoj "pravoj" boji, dok bi crni, sivi ili bijeli poziv na akciju trebalo izbjegavati. Naime ove tri "boje" nazivaju se akromatskim bojama, odnosno one nisu boje u pravom smislu riječi.
Međutim, postoje i situacije kada će i sivi, crni ili bijeli pozivi na akciju jako dobro funkcionirati, što ponajviše ovisi o dizajnu web stranice. Ipak, ako dizajn dopušta bolje je koristiti prave boje.
Uz to, bilo bi dobro da CTA gumb bude u boji koja se na neki način ističe na web stranici. Jer ipak se radi o pozivu na akciju i on treba biti uočljiv kako bi ga posjetitelj primijetio.
Kada odaberete boju, možete se poigrati s fontovima, gradijentima i slično. Tu nema ograničenja kod dizajna, ali prije tih finih detalja imajte na umu sljedeće:
- CTA gumb mora biti u boji
- Mora biti jasno uočljiv
- Mora biti u skladu s dizajnom web stranice
- Mora privlačiti pozornost
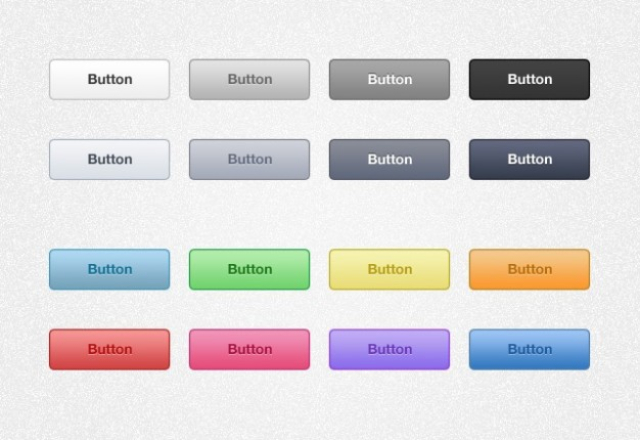
Konačni izgled CTA gumba ovisit će naravno o shemi boja koje se koriste na web stranici, o bojama vašeg brenda, bojama postojećih elemenata i bojama pozadine.

Koji vam je prvi zapeo za oko?
Rigorozna pravila o korištenju boja ne postoje. Vi morate pronaći ono što najbolje funkcionira na vašoj web stranici, a najbolji način kako da to postignete je testiranjem različitih CTA gumbi.
2. Neka bude jednostavan i razumljiv
Keep it simple.
To je još jedno važno pravilo dobrog CTA gumba.
Činjenica kako u CSS-u imate mogućnost kreiranja CTA gumba koji pulsira ili ima izmjenjive boje, ne znači da morate imati takav gumb. Manje je više, kada je o CTA gumbu riječ i nikako nije preporučljivo pretjerivati s CSS efektima.
Prenakićeni CTA gumbi imaju manju stopu konverzije, jer asociraju na spam, a najbolje prolaze jednostavni CTA gumbi s efektnim pozivom.
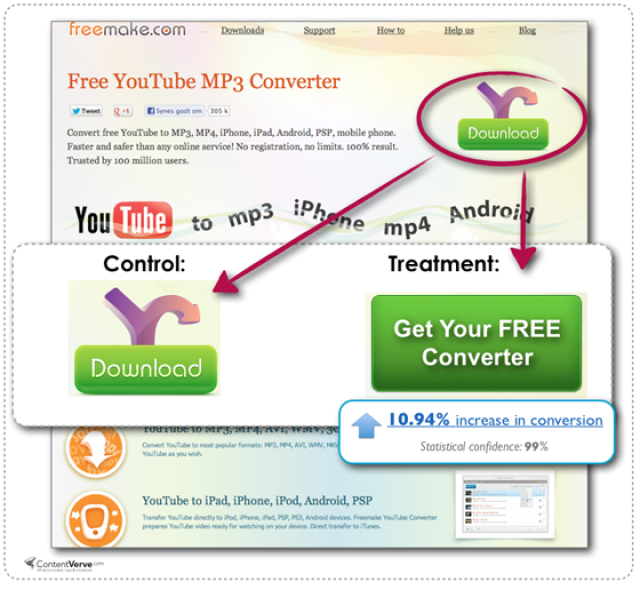
Na slici ispod vidimo primjer dvije verzije CTA gumba.
I dok jedan ima neobičnu strelicu i poziva na download drugi jednostavno i razumljivo objašnjava što ćemo dobiti ako kliknemo na CTA gumb.
Portal ContentVerve testirao je koji će gumb ostvariti veću stopu konverzije i došao je do zaključka kako će jednostavnije dizajniran i direktan poziv na akciju imati gotovo 11% veću stopu konverzije od neobično nakićenog CTA gumba.

Desni CTA gumb ima gotovo 11% veću stopu konverzije
Jednostavan CTA gumb ne znači isto što i dosadan CTA gumb. Potrudite se oko efektnog teksta, atraktivnih boja i dizajna. Samo nemojte pretjerivati i svakako slušajte savjete svojeg web dizajnera :)
3. Neka vaš CTA gumb bude razumne veličine
Pravilo o veličini CTA gumba je jednostavno i kaže: veće nije uvijek bolje.
Poanta CTA gumba je da posjetitelji kliknu na njega. Dakle, CTA gumb treba biti dovoljno uočljiv i velik da bude klikabilan, ali ako je prevelik i izgleda čudno i neprirodno izazvat će kontraefekt.
Zato neka vaš CTA gumb bude razumne veličine.
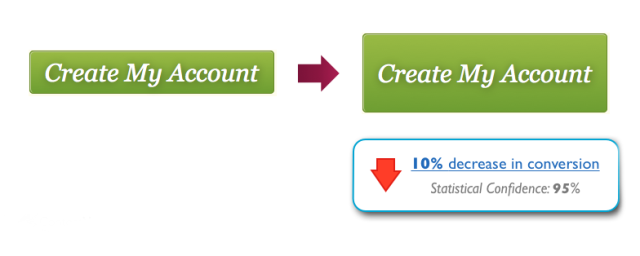
Na slici vidimo primjer dvije verzije CTA gumba. Zanimljivo je kako je veći CTA gumb imao 10% manju stopu konverzije od manjeg gumba.

Izvor: ContentVerve
4. Koristite riječi koje pozivaju na akciju
Pozivi na akciju ili CTA gumbi trebali bi koristiti i proaktivni rječnik, odnosno onaj koji poziva na konkretnu akciju.
Izbjegavajte općenite fraze poput "kliknite ovdje", "preuzmite" i slično i osmislite konkretne pozive koji se odnose na konkretnu akciju. Obraćajte se svojem posjetitelju direktno, kao da s njim pričate. To će potaknuti njegov nagon da klikne na vaš poziv na akciju.
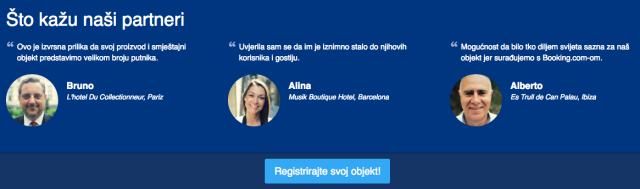
"Rezerviraj sjedalo", "Kupi igračku" i "Skini besplatnu verziju...", "Naruči i uštedi 30%" ili "Registrirajte svoj objekt" bili bi primjeri dobrog teksta za pozive na akciju.
U nastavku vidimo kako izgledaju dobro osmišljeni pozivi na akciju u web shopu bio&bio i na portalu online rezervacije smještaja Booking.com.
5. Igrajte na kartu vremena
Ljudi danas nemaju vremena. To je činjenica.
I kada se nalaze na tvojoj web stranici, blogu ili društvenim mrežama, tvoji posjetitelji najvjerojatnije usput provjeravaju i elektronsku poštu, telefoniraju ili nešto treće.
Poanta je da je pozornost prosječnog čovjeka danas jako raspršena i tvoj poziv na akciju ih mora podsjetiti da ostanu fokusirani. Jedan od boljih načina kako to učiniti je stvoriti dojam hitnosti te reći posjetitelju kako je potrebno nešto učiniti odmah i sada. Zato ne bi bilo loše da taj vremenski aspekt uvrstiš i u svoj CTA gumb.
Kako su pokazala i neka istraživanja, samo podsjećanje posjetitelja da nešto učine danas, povećava šansu da oni to zaista i učine.
6. Neka vaš CTA gum izgleda klikabilno
Kod većine stvari koje se mogu kliknuti online, možete odmah vidjeti da su one zapravo linkovi na koje se i može kliknuti.
Ako se radi o linkovima u tekstu, oni su obično podcrtani, imaju neko sjenčanje ili su u boji. Kod CTA gumba također razmislite o tome kako on mora izgledati klikabilno, ali i funkcionalno.
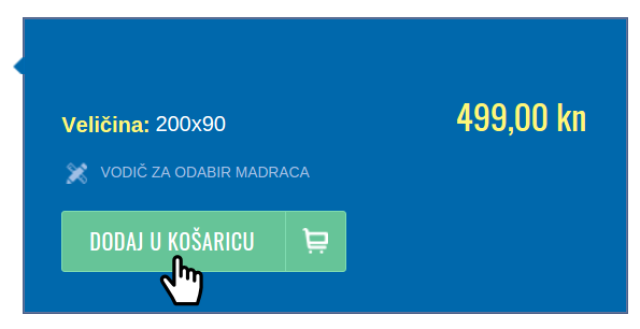
Dobar primjer klikabilnog CTA gumba vidimo na web shopu Happy Dreams. Kada mišem prijeđete preko polja "Dodaj u košaricu" pokazuje se slika pokazivača miša (ruka s uperenim prstom) koja nam govori kako je posrijedi link na koji možemo kliknuti.
Osim toga, kada mišem prelazimo preko CTA gumba primjećujemo laganu promjenu boje CTA gumba što je još jedan signal kako je posrijedi link.

Izvor: Happy Dreams
7. Dobro pozicionirajte vaš CTA gumb na stranici
Jednom kad ste odredili kako će vaš CTA gumb izgledati, važno je da ga dobro pozicionirate na web stranici.
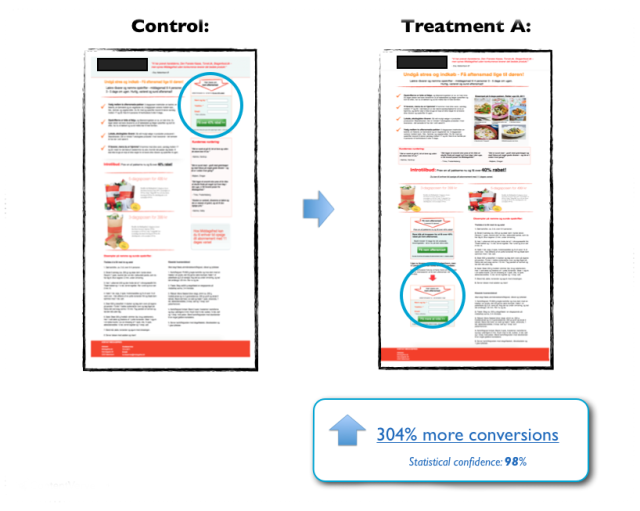
Neko općenito pravilo je kako će CTA gumb najbolje funkcionirati na gornjem dijelu stranice, no istraživanje koje je proveo ContentVerve kaže kako to nije uvijek tako. Oni su testirali više pozicija CTA gumba i došli su do zaključka kako smještanje poziva na akciju na dno stranice može poboljšati konverzije za čak 300%.

Izvor: ContentVerve
Zaključak do kojeg su došli je da na optimalnu poziciju CTA gumba utječe kompleksnost sadržaja, odnosno proizvoda ili ponude.
Ako su proizvod ili ponuda složeni i posjetitelj mora probaviti mnogo informacija kako donio informiranu odluku, najbolje će funkcionirati CTA gumb pozicioniran na dnu stranice.
S druge strane, ako se radi jednostavnoj ponudi o kojoj ne treba mnogo razmišljati, CTA gumb će najbolje funkcionirati ako se pozicionira na gornjem dijelu stranice.
Ako niste sigurni koja je bolja pozicija za vaš CTA gumb - testirajte i postavite ga na mjesto gdje će se najbolje uklopiti u proces donošenja informirane odluke posjetitelja o tome želi li kliknuti na CTA gumb.
8. Testirajte
Jednom kad ste osmislili CTA gumb, nemojte prestati s njegovim usavršavanjem. Velike su šanse da ima još mnogo prostora za poboljšanja, a poboljšanja CTA gumba znače i bolje konverzije, odnosno više kupaca.
Zato stalno iskušavajte i testirajte različite pozicije, dimenzije, boje i tekst poziva na akciju, dok ne nađete onaj koji ostvaruje najbolje konverzije.
Sve u svemu, može se zaključiti kako su pozivi na akciju dosta kompleksna stvar.
I možda će netko reći "Hej, pa to je samo gumb!", ali upravo tom gumbu ovisi uspjeh web shopa. Jer svo vaše ulaganje u marketing, super proizvode, sadržaj i web dizajn na kraju se svodi na jedno: na to da posjetitelj web shopa klikne na vaš poziv na akciju i kupi proizvod ili vašu uslugu.
Zato se isplati uložiti pola sata vremena svaki tjedan i isprobavati različite opcije sve dok ne nađete onu koja će razvaliti vaše prodajne rezultate.
Ako zatrebate pomoć, slobodno nam se javite.
Zatražite ponudu za izradu web trgovine
6.243 tvrtki svaki tjedan besplatno prima naše korisne savjete na email. Pridruži im se...