Navigacija web stranice: uspješan vodič koji će kupce dovesti do cilja
Kako u smislu SEO optimizacije tako i u smislu pozitivnog korisničkog iskustva, navigacija web stranice ključan je faktor koji direktno utječe na uspjeh vašeg web shopa.
Uostalom, navigacija je često ona ključna prepreka što stoji između korisnika i njegovog cilja (kupnja proizvoda, pronalazak važnih informacija, pretplata na newsletter...).
Pa da bi ta prepreka bila što manja, navigacija treba biti strukturirana na način koji ima smisla za online korisnike.
Poprilično jednostavno, zar ne?
Pa baš i nije tako jer nam se čini kao da malo tko razumije važnost i redoslijed planiranja svakog koraka u procesu izrade web shopa.
Kada netko sam izrađuje web shop ili kada klijenti nama prepuste izradu web shopa, moramo primijetiti da većina njih živi u uvjerenju kako je izgled, tj. dizajn web shopa najbitniji.
Vizualni identiteti, slike proizvoda, odabir boja za web shop… Da, sve su to bitni elementi web stranice jer pomoću njih ostvarujete prvi dojam i privlačite korisnike. No to ne znači da bi prvo trebali isplanirati cijeli dizajn, pa prema dizajnu planirati navigaciju i sadržaj (što ih većina i radi).
Zapravo, strukturiranje i organizacija funkcionalne stranice započinje u najranijoj fazi izrade web shopa. Mnogo prije nego što u igru dođe odabir boja, fontova i općenito sam dizajn stranice.
Ako organizacija sadržaja nije logična i funkcionalna, web dizajniranje i programiranje mogu otići u potpuno krivom smjeru.
Zašto je intuitivna navigacija bitna za korisničko iskustvo?
Imati funkcionalnu navigaciju u web shopu je kao da u shopping centru u svakom trenutku imate kartu shopping centra i info pult za dodatne informacije.
Samo zamislite ovu situaciju. Po prvi puta ste došli u shopping centar s ciljem da kupite nove cipele koje ćete moći nositi u slobodno vrijeme i na poslovne sastanke. Dakle znate što želite, no znate li kako ih pronaći?
Shopping centar se proteže na 3 kata, a na svakom katu je po 40-ak trgovina. Od onih s odjećom, elektronikom i knjigama do onih s mješovitom robom i napokon obuće.
Da nemate kartu shopping centra pred sobom ili info pult na kojem možete dobiti dodatne informacije već bi odavno odustali od shopingiranja.

Bi li se mogli snaći u ogromnom shopping centru bez karte centra?
E, pa tako se osjećaju i online korisnici koji po prvi puta posjete web shop. Možda žele nešto kupiti, no ako se teško snalaze, odustat će u roku dok si rekao keks.
Jer ipak, zašto bi trošili svoje vrijeme kad mogu vrlo lako otići nekamo drugamo? I to samo jednim klikom.
Nakon ovog slikovitog primjera vjerojatno shvaćate kako intuitivna i funkcionalna navigacija web stranice uvelike može poboljšati korisničko iskustvo, a samim time i povećati prodaju u web shopu, tj. povećati konverziju.
Ako logičnoj navigaciji dodate i jasno postavljene pozive na akciju (CTA gumbe) nema vam premca jer korisnici neće trebati poduzimati nepotrebne korake kako bi došli do zacrtanog odredišta.
Svaki klik na navigaciji:
- potiče ili frustrira korisnika
- je +1 ili -1 bod za stvaranje povjerenja i dojma u kvalitetu web shopa
S obzirom na nekoliko provedenih istraživanja u prosjeku:
- 50% potencijalnih prodaja propadne jer korisnici ne mogu pronaći informacije
- 40% korisnika se nikada nije vratilo na web stranicu ili shop jer im je prvi posjet bio negativno iskustvo
Dobra vijest je da će logičan izbornik, tj. navigacija dati korisnicima kvalitetan pregled vaše web stranice, no loša vijest je da je logičnu strukturu navigacije za web stranicu malo teže izraditi.
Kako strukturirati navigaciju koju će korisnici voljeti?
Prije nego započnemo sa savjetima trebali bi znati kako ne postoji univerzalno pravilo za uspješnu navigaciju web stranice. Postoje samo smjernice.
Zapravo sve ovisi o tome što želite postići, koji su vaši ciljevi, čime se bavite i koja je vaša ciljana publika.
U većini slučajeva položaj primarnog izbornika i redoslijed informacija na stranici ovisi o njihovoj važnosti i na koji će se način one koristiti. A da bi razumjeli koje su informacije potrebne vašim korisnicima, trebali bi:
Korak#1: Definirati svojeg idealnog kupca
Je li vaša ciljana publika mlađa generacija ili malo starija? Kako se oni ponašaju? Treba li starijoj populaciji dodatno olakšati put do zadanog cilja? Hoće li se kategorizacija proizvoda razlikovati u odnosu na starost ciljane publike?
Sam proces definiranja ciljane publike ovisi o:
1. Po prvi puta izrađujete web shop
U ovom slučaju nemate uvid u Google Analyticse koji bi vam služili kao dobra pomoć u definiranju ciljane publike. Zbog toga se izrađuju zamišljene persone koje služe kao dobra smjernica u izradi poslovnog i marketinškog plana te u dizajniranju web shopa.
Persone su zapravo izmišljene osobe koje stvaraju sliku idealnog kupca. One obično obuhvaćaju demografske podatke kao što su starost, mjesto stanovanja, zanimanje kupca i informacije poput njegovih interesa, razloga za kupnju, ponašanja tijekom kupovine i moguće prepreke zbog kojih će odustati od kupnje.
Razmislite kojoj je skupini ljudi namijenjen vaš asortiman proizvoda i prema tome stvorite idealnog kupca.
Naravno, ako poslujete u fizičkoj trgovini, već imate vrlo dobar uvid tko je vaša ciljana publika pa iskoristite sve informacije koje imate na raspolaganju.
2. Ponovo otvarate web shop ili ga unapređujete
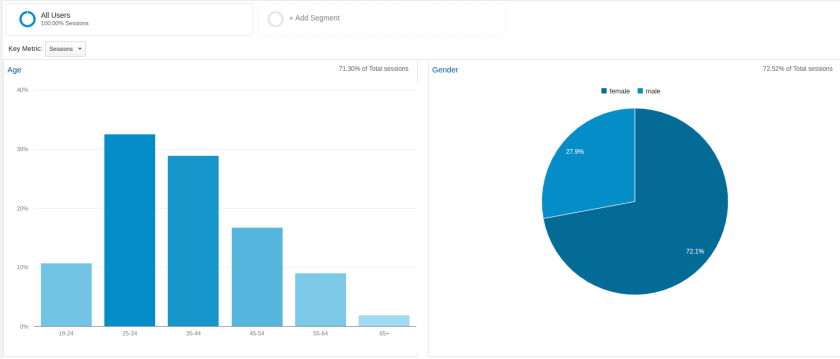
U definiranju ciljane publike pomoći će vam Google Analytics koji će već prema postojećim podacima otkriti tko su vaši kupci, koliko imaju godina, kojeg su spola i koje su njihove želje i interesi. U ovom slučaju već imate poprilično kvalitetne informacije o korisnicima koje je privukao dosadašnji web shop i ponuda proizvoda.

Uz Google Analyticse otkrijte tko su vaši kupci
3. U web shop ste dodali novi asortiman proizvoda
U svojem web shopu prodajete odjevne predmete isključivo za mlađu populaciju (u dobi od 16-30 godina). Kako bi ih privukli u svoj web shop dizajnirali ste web shop i stvorili cijeli sadržaj namijenjen isključivo njima. Obraćate im se popularnim online rječnikom, a blogovi obrađuju isključivo teme koje su interesantne njima.
Sada ste se odlučili proširiti ponudu i na dječju odjeću, za koju ovako mlada populacija baš i nije zainteresirana. U ovom slučaju proširit ćete ciljanu publiku i na stariju generaciju, mlade obitelji s malom djecom. Opet ćete morati stvoriti persone pomoću kojih ćete stvoriti novu marketinšku strategiju kako bi privukli novu publiku i stvorili sadržaj namijenjen njima.
Jednom kada znate kome prodajete, znat ćete i kako organizirati sadržaj.
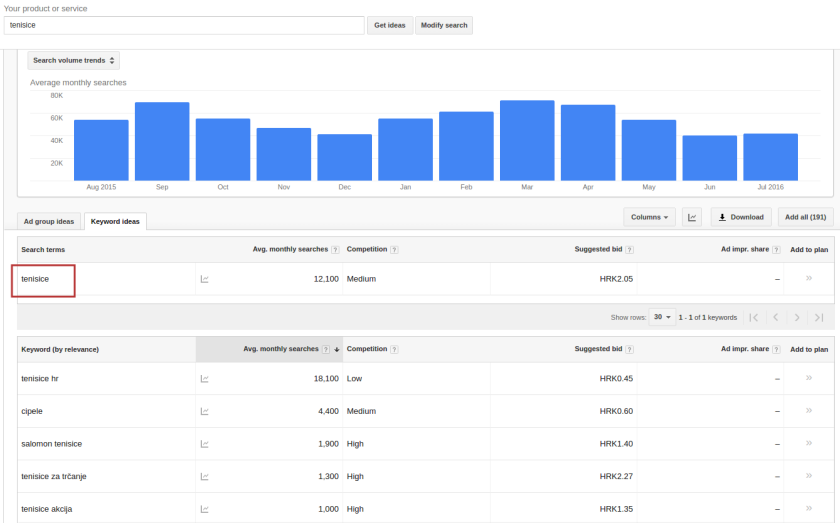
Korak#2: Istražiti ključne pojmove
Koje pojmove posjetitelji pretražuju prije nego dođu na vašu stranicu? Koliko njih pretražuje pojam patike ili tenisice, muške tenisice, sportske tenisice za trčanje…? To sve možete saznati uz pomoć Google Keyword Planner-a.

Najčešće traženi pojmovi u Google tražilici za pojam tenisice
Ovo su sve bitne informacije jer ćete prema njima graditi cijelu strukturu navigacije koja će poboljšati korisničko iskustvo i poziciju na Google tražilici. Jer, tko bi rekao - i struktura web stranice utječe na Googleovo pozicioniranje u rezultatima pretrage.
No za sada ćemo SEO optimizaciju pustiti na miru i fokusirat ćemo se samo na korisničko iskustvo.
Korak#3: Saznati koji su najtraženiji pojmovi na vašoj stranici
Ako redizajnirate ili ponovno izrađujete web shop (ali iz nule), pokušajte saznati koje pojmove posjetitelji pretražuju na vašoj stranici.
U prosjeku samo 10 posto posjetitelja upotrebljava ugrađenu tražilicu na web stranicama, pa je logično za pretpostaviti kako korisnici pretražuju ono što nikako ne mogu naći ili žele što brže doći do najpopularnijeg proizvoda.
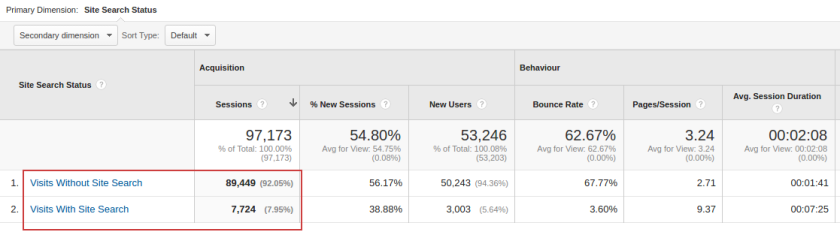
U ovom primjeru, Google Analyticsi kažu kako je 7,95% korisnika koristilo tražilicu
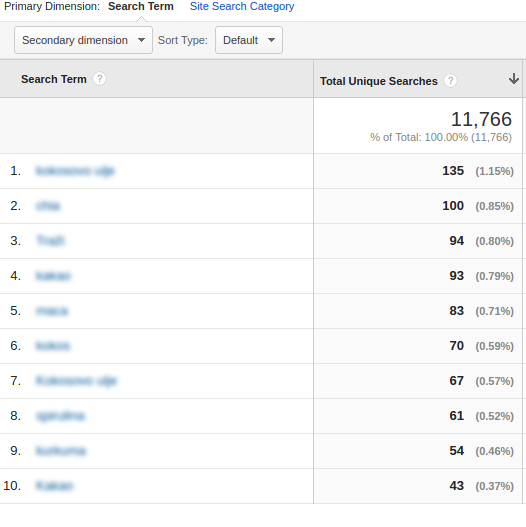
Bez obzira o kojem se slučaju radilo, najčešće tražene pojmove bi svakako trebali dodati u navigaciju, a uz pomoć Google Analyticsa možete vrlo lako saznati najčešće tražene pojmove.

Google Analytics - najčešće traženi pojmovi (Behaviour-Site Search- Search Terms)
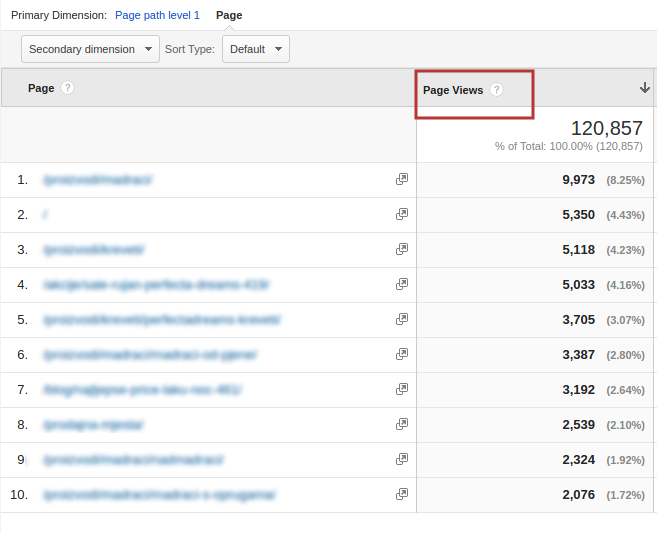
Korak#4. Saznati koje stranice korisnici najviše posjećuju
Pod pretpostavkom da redizajnirate ili ponovno izrađujete web shop (kao slučaj gore), ovdje će vam opet trebati Google Analyticsi. A što da kažemo... Oni su zaista nepresušni izvor informacija.
Istražite koje stranice privlače najviše online prometa. Ako su to stranice za koje i želite da imaju najviše prometa, uključite ih u strukturu navigacije kako bi bili sigurni da će ih korisnici lako pronaći.

Behaviour-Site Content-All Pages
A ako se radi o stranicama s nekoliko proizvoda koji nisu u vašem fokusu prodaje, na toj stranici proširite ponudu proizvoda dodatnim asortimanom.
Na primjer, na stranici s proizvodima nalaze se tri energetske pločice, a vama je u prioritetu prodaja proteinskih pločica koje baš ne ostvaruju veliki online promet, tj. prodaju. Ako spojite energetske pločice s proteinskima, ostvarit ćete veći online promet i povećati prodaju proteinskih pločica koje do sada nisu imale preveliki uspjeh.
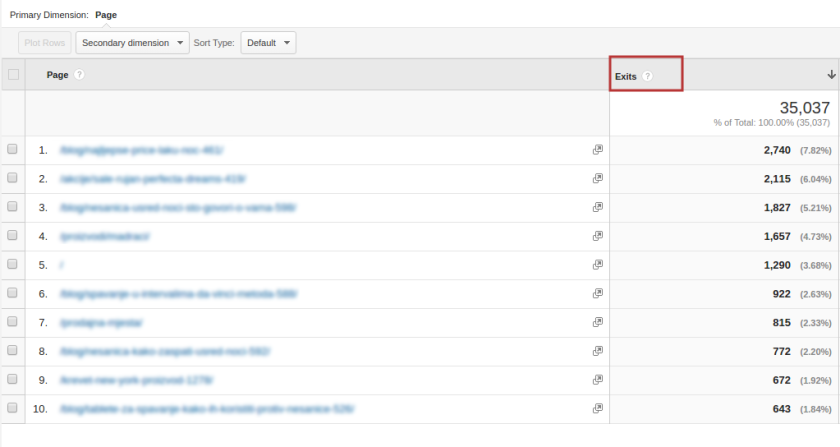
Također istražite na kojim stranicama korisnici najviše izlaze, tj. napuštaju web shop (exit page).

Behaviour-Site Content-Exit Pages
Ako su to stranice na kojima se nalaze podaci o radnom vremenu, adresi tvrtke i slično, vjerojatno se radi o informacijama koje su korisnici isključivo tražili. Kada su dobili potrebnu informaciju odmah su izašli van. Ove stranice bi trebali uključiti u gornju navigaciju.
A sada napokon krenimo na posao!
1. Primarni (glavni) izbornik neka bude što jednostavniji
Ljudski je mozak sposoban shvatiti samo nekoliko stvari odjednom, pa je najbolje da primarna navigacija ima što manje sadržaja. Od 3 do 7.
Ako primarnu navigaciju natrpate s previše sadržaja, samo ćete zbuniti korisnika koji će se osjećati kao u labirintu. A poslije ovakvog nelagodnog iskustva, neće se nimalo libiti reći vam pa-pa!
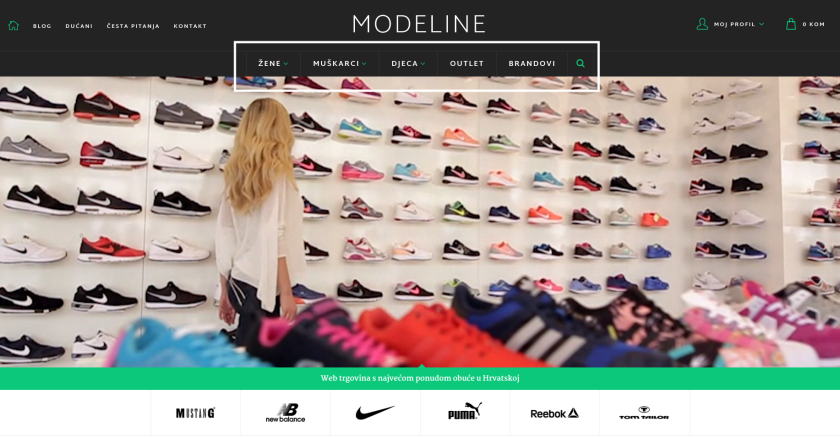
Uzmite za primjer web shop s obućom. Ono što mi smatramo "čistom" navigacijom je navigacija kakvu smo napravili za Modeline - web trgovinu s obućom.
Primarni izbornik sastoji se od sekcija Žene, Muškarci, Djeca, Outlet i Brandovi. Dakle, razvrstali smo svu obuću prema spolu (jer se na taj način traže i prodaju cipele) te smo dodali sekcije Outlet i Brandovi koje korisnici često pretražuju.
Da bi se korisnici lakše snalazili, asortiman obuće podijeljen prema spolu ima i svoje vlastite sekcije (vrstu obuće) razgranate kao stablo. I bez obzira koliko će se komplicirano te sekcije i dalje granati, korisnici će uvijek lako naći put do glavnog stabla ![]()
Ne kažemo da bi ovakvu strukturu svatko trebao raditi jer je najbolje. Ovo je samo primjer za ovaj web shop. Ne znači da će takva navigacija funkcionirati i vama.
Naravno, u jednostavnom izborniku (neki bi rekli siromašnom) postoje i SEO prednosti. Kao što znate, pozicija u Google tražilici ovisi o mnogim faktorima.
Tako će navigacija sa samo 5 sekcija (umjesto njih 10) korisnicima uvelike smanjiti izbor za klikanje.To znači da će sadržaj u primarnoj navigaciji imati veću posjećenost što će i Google smatrati važnim signalom.
2. Primarnom izborniku dodajte i sekundarni izbornik
Logično je da nema ni jedne web stranice na svijetu (uspješne! - da nas ne potežete za jezik) koja nema navigacijske izbornike.
No kako se s vremenom neke web stranice i shopovi razvijaju, jedan izbornik ne bi trebao preuzeti sav posao vodiča i voditi korisnike po složenom web shopu. Primarni izbornik bi trebao imati svojeg pomoćnika, popularno nazvanog sekundarni izbornik.
Zamislite samo tete u vrtiću kada vode djecu na izlet ili šetnju gradom. Jedna teta će uvijek biti ispred grupe, a druga iza. Ona prva je glavna i određuje put kojim će djeca ići, a ona druga teta je samo pomoć i nadgleda cijelu grupu kako se neko dijete ne bi izgubilo. Ako skrene krivim putem, ona će ga vratiti na pravi put.
Tajna uspješne navigacije je u tome da znate organizirati sadržaj prema njegovoj važnosti. Iz tog razloga mnoge web stranice i web shopovi imaju najmanje 2 izbornika - primarnog i sekundarnog za odvajanje informativnog sadržaja od prodajnog sadržaja (ponude proizvoda).

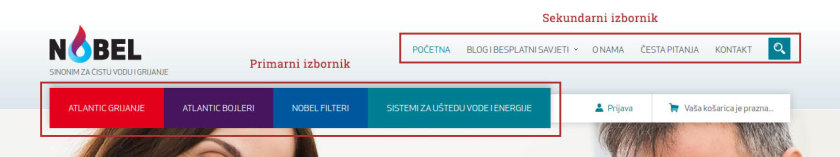
Primjer primarnog i sekundarnog izbornika (nobel.ba)

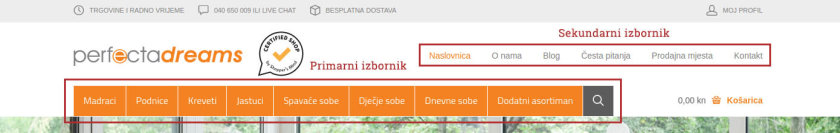
Primjer primarnog i sekundarnog izbornika (perfecta.hr)
Dakle, u primarnoj navigaciji se uvijek nalazi najbitniji sadržaj, tj. sadržaj koji je usmjeren na postizanje ciljeva na web stranici (npr. ponuda proizvoda i usluga). Pošto bi primarna navigacija odmah trebala privući pažnju korisnika, potrebno ju je i vizualno istaknuti od sekundarne navigacije.
U sekundarnoj navigaciji nalazi se sadržaj koji je od sporednog značaja za korisnika, tj. bilo koji sadržaj koji direktno ne služi primarnom cilju web stranice, ali je i dalje lako dostupan. To su najčešće informativni sadržaji kao što su sjedište i poslovnice tvrtke, kontakt informacije, blogovi, česta pitanja i tako dalje.
Mi u Markeru organiziramo asortiman proizvoda na način kako ga korisnici i kupuju. Na primjer, za Modeline web shop smo obuću grupirali na mušku, žensku i dječju, a kod Perfecta Dreams-a smo proizvode grupirali prema vrsti proizvoda. Madraci, podnice, kreveti, jastuci, spavaće sobe… Ovdje nije bilo potrebe za kategoriziranjem proizvoda prema spolu.
No kada se radi o ponudi usluga kao što je to slučaj kod Poliklinke Galeković, organizacija sadržaja i strukturiranje navigacije radi se na malo drugačiji način.
Poliklinika Galeković ima samo jednu navigaciju - primarnu. Na lijevoj strani navigacije nalazi se sadržaj koji pruža detaljnije informacije o uslugama koje pružaju, a desna strana navigacije pruža informacije kao što su broj telefona, radno vrjieme, lokacija ordinacije, kontakt obrazac i slično.
Ovi sadržaji su od jednake važnosti jer je Poliklinika Galeković offline djelatnost. Jednom kada se online posjetitelj uvjeri u kvalitetu njihove usluge, potrebno je pružiti mu kontakt informacije. Bez informacija o radnom vremenu, broju telefona i lokaciji ordinacije, teško da će online posjetitelj stupiti u kontakt s njima.

Primjer primarnog izbornika (poliklinika-galekovic.hr)
3. Padajući izbornici
Online korisnici jako su prevrtljivi i žele istražiti što je više stranica moguće. Ali bez puno klikanja.
Ima li to smisla? ![]() Želite istražiti sve znamenitosti nekog grada, ali bez previše šetanja.
Želite istražiti sve znamenitosti nekog grada, ali bez previše šetanja.
Zato su ovdje padajući izbornici koji prikazuju širinu i dubinu onoga što je dostupno u primarnim izbornicima.
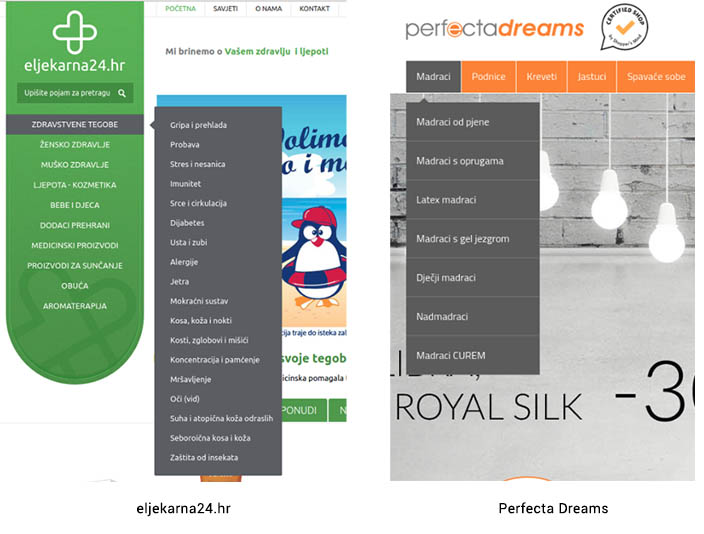
Primjeri nekih najjednostavnijih izbornika:

Za neke web shopove smo ovu jednostavnu padajuću funkciju podigli na novi nivo.
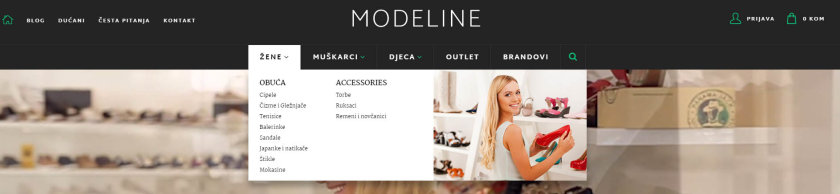
Tako smo za web trgovinu obućom Modeline izradili padajući izbornik s vizualnim elementima koji su kao magnet za korisnike i potiču na klikanje.
U ovom slučaju vizualni element odražava svaku grupaciju obuće (mušku, žensku i dječju), pa sekcije primarnog izbornika zapravo postaju primamljiva odredišna stranica (landing page).

Primjer upotrebe vizualnih elemenata u padajućem izborniku (modeline.hr)
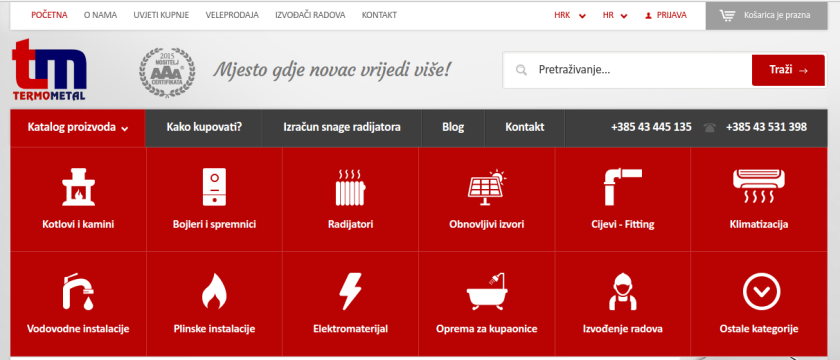
Za web shop Termometal odlučili smo se na malo drugačiji pristup. U primarni izbornik odlučili smo staviti "Katalog proizvoda" i informacije kao što su kako kupovati, izračun snage radijatora, blog i kontakt.
Zašto smo tako organizirali sadržaj primarnog izbornika? Jer kupnja kompleksnijih proizvoda kao što su bojleri, radijatori i plinske instalacije zahtijeva i smjernice koje olakšavaju sam proces kupovine. Malo tko će znati koja snaga radijatora mu treba ili razliku između konvencionalnog i kondenzacijskog bojlera.
Zapravo su to sve informacije u funkciji direktne prodaje.

Primjer upotrebe grafičkih elemenata u padajućem izborniku (termometal.hr)
Primarni izbornik također sadrži i padajući izbornik koji prikazuje cijeli katalog proizvoda. No, padajući izbornik u ovom slučaju nije padajući. On je odmah vidljiv čim korisnik dođe na početnu stranicu web shopa ili kad klikne na sekciju Katalog proizvoda.
Pošto se katalog sastoji od 12 grupacija proizvoda odlučili smo se dodati grafičke elemente koji označavaju svaku grupu proizvoda posebno. Ovakvi vizualni elementi će dati bolju preglednost korisniku pa neće trošiti toliko vremena na čitanje. Na primjer, prije će zamijetiti grafiku kade i tuša nego pročitati naslov kategorije “Oprema za kupaonice”.
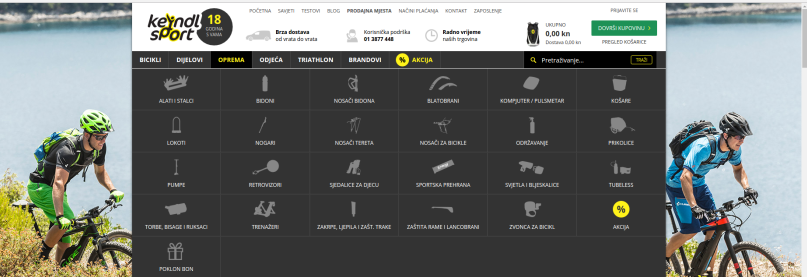
Još jedan dobar primjer za padajuće izbornike s vizualnim elementima je web trgovina biciklima Keindl Sport.
U primarnom izborniku nalaze se sekcije organizirane prema grupi proizvoda koje se sastoje od još manjih grupacija. Na primjer, unutar glavne grupe proizvoda "Oprema" nalazi se 25 manjih grupacija proizvoda kao što su Alati i stalci, bidoni, nosači bidona, itd.

Primjer upotrebe grafičkih elemenata u padajućem izborniku (keindl-sport.hr)
Ovu moguću prenatrpanost informacijama i nepreglednost smo riješili tako da smo ugradili padajuće izbornike u kojima je svaka manja grupacija proizvoda popraćena pripadajućim grafičkim elementima.
Sadržaj u padajućem izborniku nije zbijen, između njega je dovoljno praznog prostora kako bi dizajn mogao “disati”, a korisnik se lakše snalaziti.
4. Ako imate previše sadržaja dodajte i navigaciju sa strane (tercijalnu navigaciju)
Nekako je najbolja praksa imati:
- navigaciju pri vrhu web stranice, odmah ispod zaglavlja
- imati kombinaciju navigacije sa strane u okomitom stupcu i navigaciju odmah ispod zaglavlja

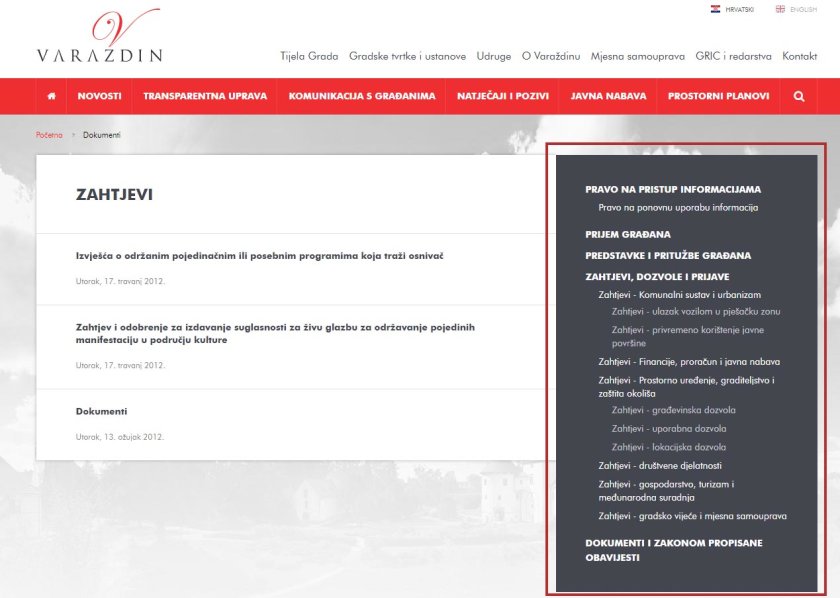
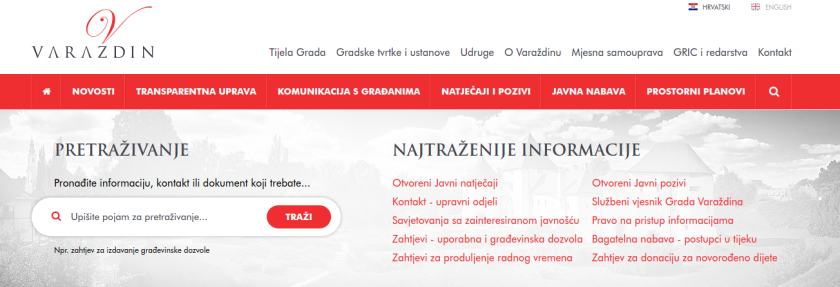
Primjer primarne navigacije na vrhu web stranice - varazdin.hr

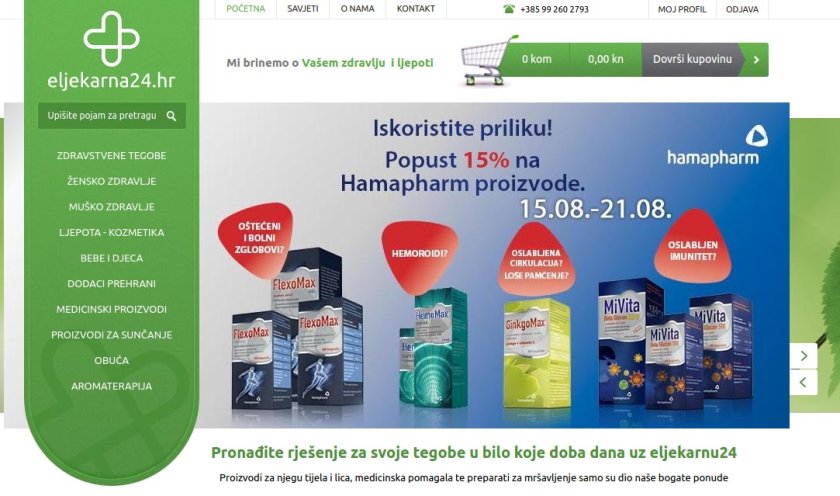
Primjer primarne navigacije sa strane - eljekarna24.hr
Za web stranice Grada Varaždina izradili smo primarni i sekundarni izbornik koji se nalazi u samom zaglavlju, tj. pri vrhu stranice. Informacije primarnog izbornika namijenjene su isključivo građanima, a u sekundarnom izborniku nalaze se informacije vezane uz grad kao instituciju.
No tijekom izrade web stranice shvatili smo da se pojedini sadržaji presloženo granaju.
Na primjer, sekcija “Zahtjevi, dozvole i prijave” ima mnogo dodatnog sadržaja koji se može grupirati u još manje i preglednije sekcije. Zato je pojedini sadržaj iz primarnog izbornika dobio i svoj izbornik sa strane (tercijalni izbornik).
Tako posjetitelj kojeg interesiraju “Zahtjevi, dozvole i prijave” odmah ima preglednu podjelu zahtjeva koji se tiču komunalnog sustava, financija, prostornog uređenja i tako dalje…
Ovako organiziran sadržaj daje preglednost te brzu i laku dostupnost svakom sadržaju povezanog sa zahtjevima.
5. Filtriranje proizvoda može imati ulogu navigacije (i obrnuto)
Dok će web stranice informativnog sadržaja i one koje nude usluge većinom koristiti navigaciju sa strane zbog preopširnog sadržaja, tako će u većini slučajeva web shopovi koristiti takve navigacije i radi filtriranja proizvoda.
Iako potencijalni kupci često nisu sigurni što točno traže (npr. koje tenisice će kupiti), oni ipak otprilike znaju u kojem smjeru će tražiti tenisice. Na primjer, žele crne i niske tenisice, a marka tenisica nije toliko bitna.
Ako će trebati unedogled scrollati gore-dolje po stranici da bi našli crne tenisice... uf... Pogađate da od kupnje neće biti ništa. Pa ako imate više od 20-ak proizvoda u jednoj kategoriji omogućite korisnicima filtriranje proizvoda.
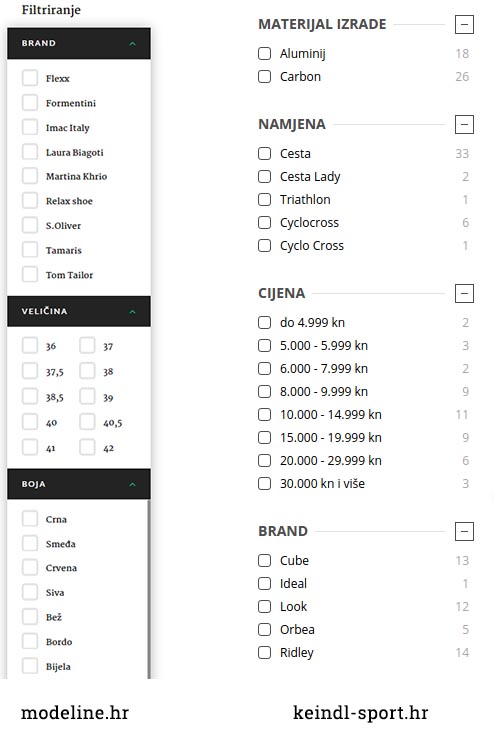
Filtriranje proizvoda će se u najboljim slučajevima nalaziti na lijevoj strani web stranice, a proizvodi će se filtrirati prema atributima koji se određuju prema asortimanu vaših proizvoda.
Ako se radi o web trgovini s obućom, omogućite korisnicima filtriranje proizvoda po veličini, boji i brandu obuće. Radi li se web trgovini bicikala kao što je Keindl sport, možete filtrirati vrstu bicikla prema materijalu izrade, namjeni, rasponu cijene i brendu.

***Pripazite***
Razmislite dvaput o tome što je atribut, a što je kategorija. Ovdje dolazi do najčešćih grešaka koje web shopovi rade kada preuzmu strukturiranje navigacije u svoje ruke.
Tijekom strukturiranja filtracije proizvoda često ćete biti suočeni s odlukom je li nešto kategorija ili atribut.
Najčešće greške koje primjećujemo kod ostalih web shopova što u filtraciju proizvoda instinktivno stavljaju atribute koji bi ustvari trebali biti kategorija sama za sebe.
Na primjer, filtracija bicikala prema vrsti bicikla (MTB, cestovni bicikl, gradski bicikl...) ili filtracija obuće prema tipu cipele (sandale, tenisice, štikle...).
Gradski bicikl se još dodatno može filtrirati prema brendu, rasponu cijene, boji, spolu i veličini rame. Sandale se mogu filtrirati na otvorene, zatvorene, na boju, materijal i na brend.
Pa ako kategorije proizvoda, tj. sadržaj koji bi trebao imati svoju samostalnu stranicu zamijenite s filterima, tj. atributima koji služe samo kao pomoć pri snalaženju za korisnike, veliki su izgledi su da ćete sve dodatno zakomplicirati korisnicima i da će jednostavno odustati od kupovine.
Dat ćemo vam jednostavnu pomoć: Ako želite da određeni sadržaj ima svoj vlastiti prostor, svoju vlastitu stranicu, onda je taj sadržaj kategorija. U suprotnom to je atribut.
6. Ugradite hijerarhijsku navigaciju (breadcrumps)
Na engleskom se hijerarhijska navigacija naziva breadcrumps (mrvice) jer označava put kojim je korisnik došao na sadašnju stranicu, a najčešće se nalazi odmah ispod primarnog izbornika.

Primjer hijerarhijske navigacije (lafaboo.com)

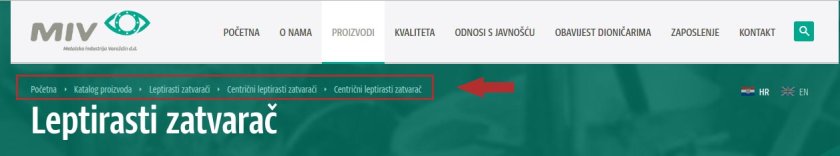
Primjer hijerarhijske navigacije (miv.hr)
Ako je navigacijska struktura web stranice funkcionalna, korisnici je u većini slučajeva neće upotrebljavati. No ona svejedno ima mnogo prednosti:
- prikazuje korisniku da je još uvijek na pravom mjestu
- daje korisniku mogućnost da se brzo i jednostavno vrati na kategorije više razine ako želi pogledati drugi proizvod
- stvara vezu (linkove) između stranica, pa samim time poboljšava SEO optimizaciju stranice.
- posebno je korisna za web shopove koji obično zahtijevaju mnogo klikova kako bi se iz glavne kategorije došlo na stranicu proizvoda
7. Za što brži pronalazak sadržaja ugradite tražilicu (search bar)
Mnogi od vaših kupaca već otprilike znaju što žele pa im olakšajte pronalazak tog proizvoda ili sadržaja tako da kod primarnog ili sekundarnog izbornika ugradite i tražilicu.
Ne bi bilo na odmet da se tijekom upisivanja pojma u tražilicu automatski daju prijedlozi rezultata prema unesenom pojmu traženju kao i mala sličica proizvoda.

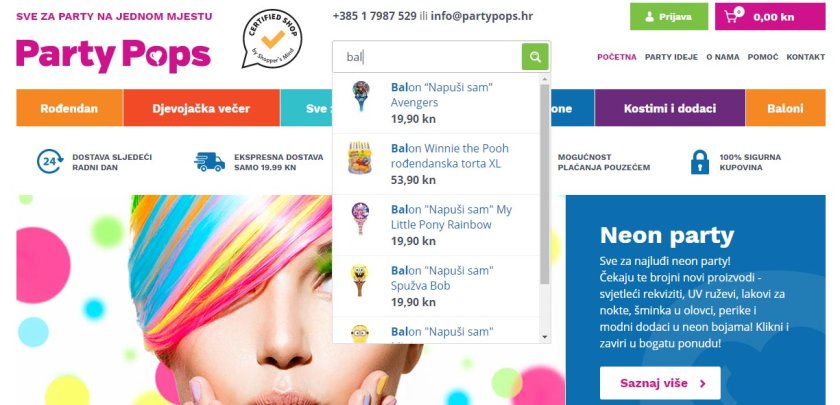
Primjer tražilice na web shopu (partypops.hr)

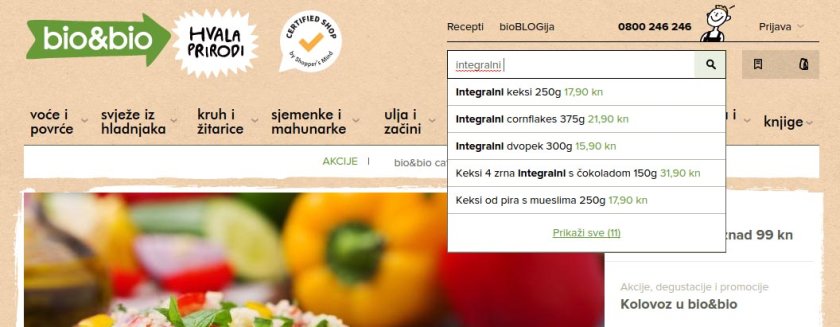
Primjer tražilice na web shopu (www.biobio.hr)
Strukturiranje logične navigacije zahtijeva mnogo vremena u samom procesu izrade i razvoja web stranica, no s dobrim planom i još boljom organizacijom proces izrade može biti poprilično jednostavan.
Kako će izgledati vaša navigacija, koji sadržaj će biti povezan, što će se naći u primarnom izborniku? Za ove odluke potrebno je imati znanja na području psihologije kupaca.
To jest, trebate razumjeti kupca, predvidjeti njegovo ponašanje tijekom kupovine, a uz to biti dobri u dizajnu i programiranju te biti dobro upoznati sa SEO optimizacijom.
Navigacija stranice jedan je od ključnih faktora koje Google prati za pozicioniranje stranice u svojim rezultatima pretrage, pa je nemojte olako shvatiti.
Koliko je sam proces slojevit možete vidjeti i po duljini ovog bloga. Cijeli sadržaj odnosi se samo na navigaciju stranice i njezine glavne dijelove. A gdje je tu još izgled početne stranice, stranice s proizvodima, SEO optimizacija…
Ako vam se organizacija sadržaja i navigacije na web stranici čini kao preveliki zalogaj, slobodno nam se javite za pomoć.
Mi ćemo vama olakšati život, a vi ćete nama dati novi izazov. Ajde što čekate? Izazovite nas ![]()
Zatražite ponudu za izradu web trgovine
6.243 tvrtki svaki tjedan besplatno prima naše korisne savjete na email. Pridruži im se...