TOP 10 praksi za izradu ne toliko napornog web obrasca
Neka dignu ruke svi oni koji uživaju popunjavati obrasce!
Bilo koje - one na listu papira ili na internetu!
Zar stvarno nitko?
Nažalost, ako se bavite internet prodajom tada je web obrazac nešto što morate imati.
Preko njega se posjetitelji vašeg web shopa mogu pretplatiti na newsletter ili se registrirati kao korisnici da bi ostvarili mnogobrojne pogodnosti koje nudite. A što je najvažnije, web obrazac se popunjava u procesu dovršetka kupovine (checkout procesu) kada se posjetitelji odluče nešto kupiti!
Dakle, obrazac je jedno od glavnih sredstava za postizanje poslovnih ciljeva. A umjesto da pomaže ostvariti uspjeh web shopa, on se često pretvori u glavnu prepreku između vaših poslovnih želja i njihova ostvarenja.
Naime, zbog loše strukture te prekompliciranih i preosobnih pitanja, potencijalni kupci često odustanu usred procesa dovršetka kupovine (checkout procesa) ili odustanu od jednostavne registracije i pretplate na newsletter.
Pa da bi se uložilo što manje truda u popunjavanje obrasca, on bi bi trebao biti lako shvatljiv i funkcionalan.
Naravno, popunjavanje obrasca nikada neće biti stimulirajuće iskustvo zbog kojeg nam žmarci prolaze tijelom, no postoji niz suptilnih taktika i trikova koje možete upotrijebiti kako bi obrazac bio što manje naporan.
Pa evo 10 najboljih praksi prema kojima se i mi u Markeru vodimo kada izrađujemo web shop ![]()
1. Duljina web obrasca
Matematičar Blaise Pascal jednom je rekao: “Žao mi je što sam napisao ovako dugačko pismo, nisam imao vremena napisati kraće.”
Da je Pascal u to doba stvarao web obrasce, vjerojatno bi jednako razmišljao i za njih. Naime, predugi web obrasci odbijaju korisnike jer većinom zahtijevaju nebitne podatke, a ponekad ispada da je bitno i koju boju očiju imamo.
Obrasci trebaju biti pametno strukturirani i potrebno je znati razlikovati podatke koje je samo lijepo za znati od onih koji će vam stvarno biti potrebni.
Na primjer, kod obrasca za registraciju vjerojatno vas neće interesirati bračno stanje korisnika ili koliko on zarađuje godišnje. Možda će vam te informacije kasnije biti korisne, no trenutno nisu. Zato bi tek kasnije morali bolje upoznati kupce, tj. u nekom prigodnijem trenutku.
Zapamtite - obrazac treba biti kratak, ali sladak ![]()
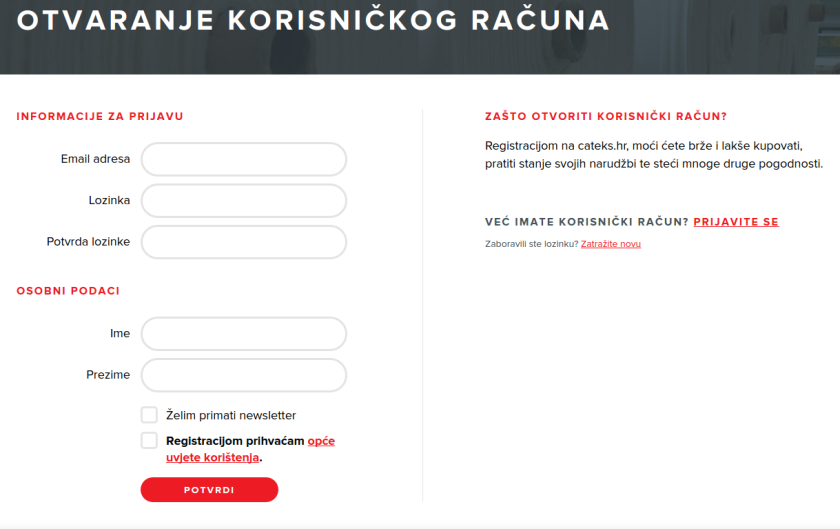
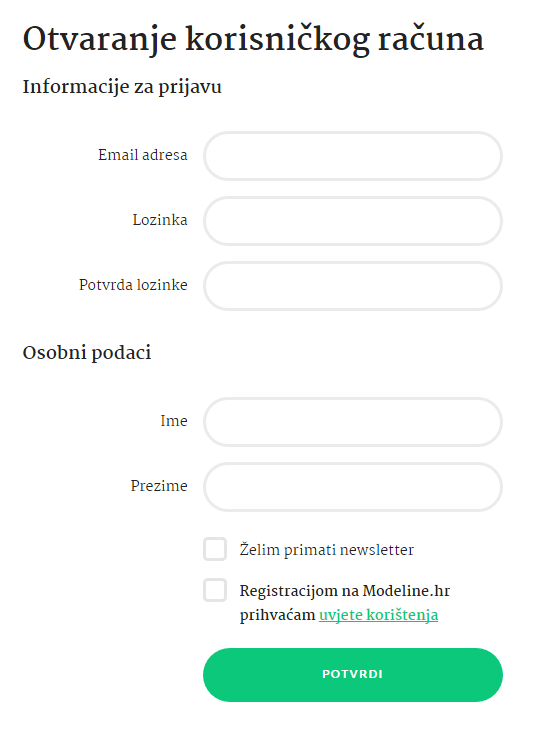
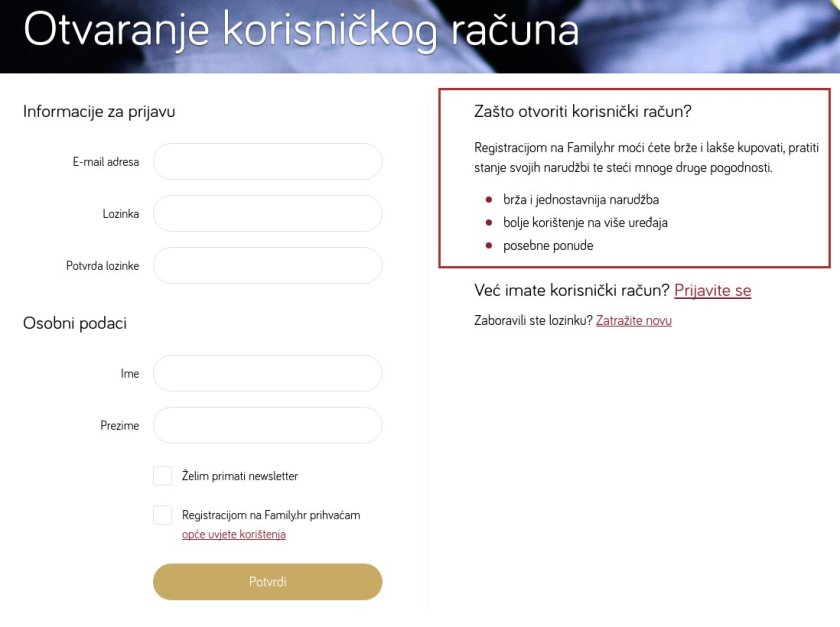
Jedan od primjera kratkog i funkcionalnog obrasca je obrazac kojeg smo izradili za web shop Čateks.
U obrazac smo uključili samo potrebne podatke za izradu korisničkog računa:
- informacije za prijavu putem email adrese i lozinke te
- osobne podatke kao što su ime i prezime.
I to je to.
To su podaci koji vam u tom trenutku trebaju. Ne trebate znati adresu, mjesto stanovanja ni broj kreditne kartice. To će vam tek trebati u checkout procesu.
No, u svakom pravilu postoji i iznimka pa se prije odluke o duljini obrasca zapitajte želite li više potencijalnih kupaca ili više kvalitetnih kupaca? To jest, je li vam bitnije da što više posjetitelja registracijom u web shop iskoristi trenutni popust ili bi radije kupce koji će se često vraćati u web shop i koji će kupovati nešto kod vas?
Ukratko, većina online posjetitelja će biti spremna ispuniti kraći obrazac što će dovesti i do većeg broja potencijalnih kupaca, tj. većeg online prometa. No, želite li više kvalitetnih kupaca, tj. onih koji će se svakom prilikom vraćati u vaš web shop trebate dulji oblik web obrasca.
Dakle:
- kraći oblik web obrasca = više potencijalnih kupaca za koje ne mora značiti da će se vraćati u vaš web shop
- dulji oblik web obrasca = manje potencijalih kupaca, no spremni su biti vaši lojalni kupci
2. U web obrascu ima mjesta samo za obvezna polja*
Iako, u teoriji, nema ničeg pogrešnog u označavanju obveznih tekstualnih polja sa zvjezdicom (*), preporučuje se izbjegavati ovakvo oblikovanje.
Zašto? Sve se svodi na psihologiju korisnika i “dobrovoljno otkrivanje ili davanje informacija”. Naime, nama ljudskim bićima je u prirodi da dajemo više informacija nego li je potrebno, no naše moždane vijuge se poremete kad vidimo da je nešto potrebno. Zadano!
To je kao da vam šef da listu zadataka koje trebate odraditi do kraja radnog dana. Lista je stvarno duga, no imate izbor. Neki zadaci obavezno moraju biti obavljeni danas, a neke ne morate uopće odraditi. Jedino ako stignete.
I što ćete napraviti? Galantno ćete preskakati one nepotrebne zadatke da bi što prije odradili one obvezne.
Točno tako se ponaša i većina online posjetitelja koji će preskakati neobvezna polja i ispunjavat će samo ona potrebna. Ako će na kraju imati volje, ispunit će i ostatak - no rijetko kad.
Ukratko: obrazac bi trebao sadržavati samo polja koja će vam dati bitne informacije, a one neobvezne izbacite van.
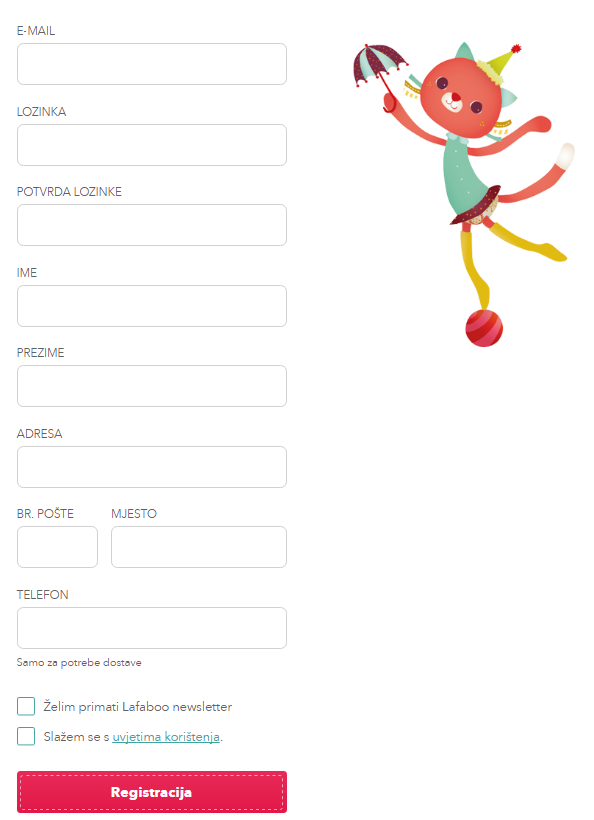
Tako smo napravili i za Lafaboo web shop s igračkama. Sva polja su obvezna, pa ih nema potrebe dodatno označavati sa zvijezdicom (*)

3. Definirajte greške kod ispunjavanja web obrasca
I kod ispunjavanja kratkih web obrasca zna se omaknuti i pokoja greškica. Možda je online posjetitelj slučajno stisnuo CAPS LOCK ili je pogriješio kod ponavljanja lozinke.
A možda oboje.
Pomoću vizualnih i tekstualnih poruka pokažite i objasnite korisniku gdje je i zašto je pogriješio.
Naglasite pogreške:
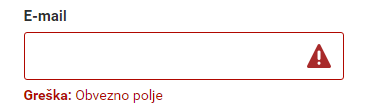
- poznatim ikonografijama unutar ili izvan polja kao što je znak upozorenja ili iksić (x)

Primjer internet trgovine Fitness treninga koju je izradio Marker
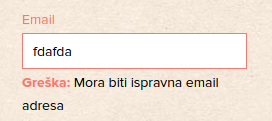
- crvenim obrubom istaknite polje u kojem se dogodila greška

Primjer web shopa bio&bio kojeg je izradio Marker
- iznad obrasca riječima naglasite da se negdje omakla pogreška koju ćete dodatno objasniti tekstom pokraj tog polja

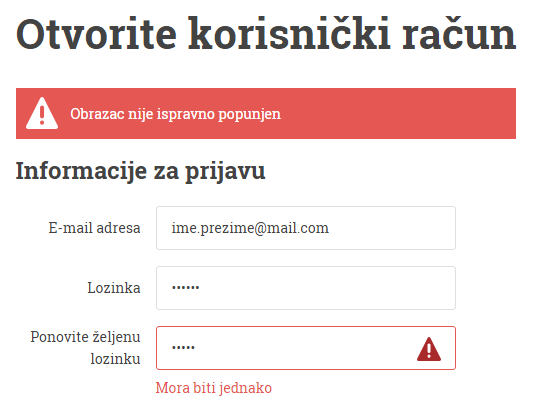
Primjer Alpha M web trgovine računalne opreme koju je izradio Marker
4. U web obrascu ponudite automatski ponuđeni odgovor
Iako smo se odavno maknuli od pisanja olovkom, i tipkanje na tipkovnici zna biti poprilično naporno. Pogotovo kada moramo ispuniti poduži web obrazac da dođemo do onih 20 posto popusta samo zato što smo novi registrirani korisnik.
Da bi online posjetiteljima olakšali život, za polja koja možete pretpostaviti što će posjetitelji upisati stavite zadane postavke.
Na primjer, uz Hrvatsku poslujete i na inozemnom tržištu, no znate da vam je većina kupaca iz Hrvatske. Umjesto da posjetitelji “ručno” upisuju da su iz Hrvatske, u tekstualno polje po zadanim postavkama (po defaultu) stavite Hrvatska.
Kupci iz Hrvatske će moći preskočiti ovo polje, a ostali će brže odabrati državu pomoću padajućeg izbornika.
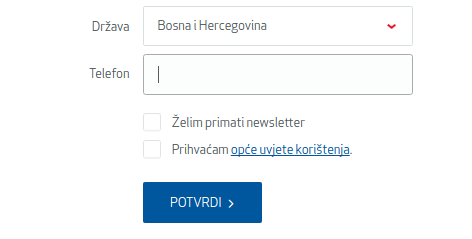
Ovakav koncept smo napravili i za web shop nobel.ba koji djeluje na području Bosne i Hercegovine i Hrvatske. Pošto je primarno područje poslovanja Bosna i Hercegovina, u polje smo automatski postavili vrijednost Bosna i Hercegovina.

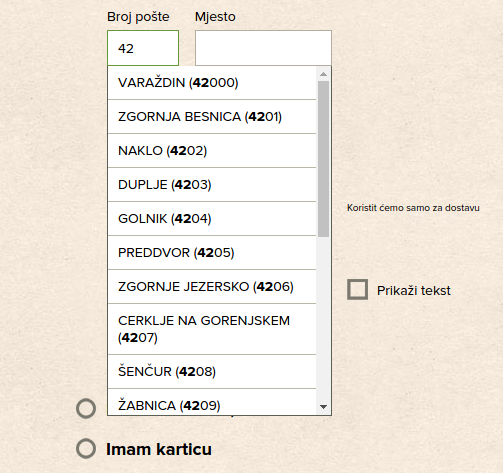
Malo drugačiji primjer automatskog ispunjavanja napravili smo kod procesa registracije za bio&bio web shop. Tijekom upisivanja poštanskog broja korisniku se automatski nude prijedlozi mjesta stanovanja uz poštanski broj. Tako smo posjetiteljima olakšali registraciju i smanjili potrebu za nepotrebnim tipkanjem.

5. Gdje postaviti nazive polja (labele)
Kada je u pitanju dizajniranje i stvaranje web obrazaca, jedna od najpopularnijih tema je pozicioniranje naziva polja. Staviti tekst (naziv polja) iznad polja, pokraj polja, koliko ga uopće odmaknuti od polja?
Iskreno, ne postoji pravilan odgovor jer svako pozicioniranje ima svojih prednosti i nedostataka.
Pa idemo vidjeti redom:
Poravnanje prema gore
Prednosti:
- izvrsno prolazi na malim ekranima, npr. mobilnim uređajima
- jasno daje do znanja što trebamo upisati u određeno polje
- obrazac je mnogo uži u odnosu na pozicioniranje teksta pokraj polja
- obrazac je pregledan
Nedostaci:
- obrazac je dvostruko dulji u odnosu na obrasce gdje se tekst (naziv polja) nalazi pokraj polja
- ako tekst i polje za unos podataka nisu pravilno pozicionirani (odmaknuti jedan od drugog), teško ćemo znati što moramo upisati u svako polje

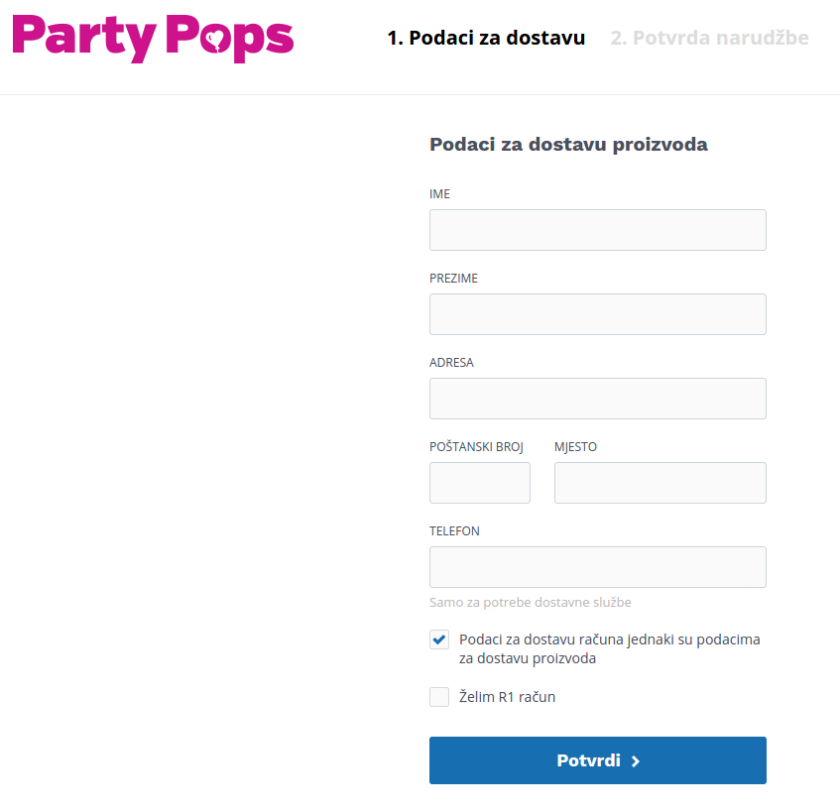
Primjer Party Pops web trgovine party dekoracijama koju je izradio Marker
Desno poravnanje
Prednosti:
- jasno daje do znanja što trebamo upisati u određeno polje
- obrazac je mnogo kraći u odnosu na postavljanje teksta (naziva polja) iznad polja
- tekst pokraj polja može biti dulji od samog polja
- u bilo kojem trenutku mogu se usporediti i provjeriti svi upisani odgovori prije završetka registracije ili kupnje
- vizualno odlično povezuju naziv polja s pripadajućim poljem za unos sadržaja
Nedostaci:
- na malim ekranima (npr. mobilnim uređajima) nazivi polja možda neće biti vidljivi
- kod prijevoda na druge jezike moguće je da nazivi polja neće stati u predviđeni prostor
- dulji nazivi polja su teži za čitanje. Zbog desnog poravnanja oko mora pronaći početak svake linije

Primjer Modeline web shopa s cipelama kojeg je izradio Marker
Lijevo poravnanje
Prednosti:
- obrazac je kraći u odnosu na postavljanje teksta iznad polja
- tekst pokraj polja može biti dulji od samog polja
- lijevo poravnanje je najbolje za zahtjevne obrasce u kojima se traže privatniji i detaljniji podaci
Nedostaci:
- obrasci su mnogo širi u odnosu na postavljanje teksta iznad polja
- tekst može biti previše udaljen od polja kojeg označuje, pa ponekad nismo sigurni što trebamo upisati u određeno polje
- obrazac se sporije ispunjuje
Sporije ispunjavanje obrasca ponekad i nije toliko loša stvar, pogotovo kada obrazac zahtjeva važne podatke i veću koncentraciju. Tada želite namjerno usporiti korisnika kako bi bio siguran da unosi točne podatke.
6. Nazivu polja mjesto je izvan polja
Prilično je primamljivo skratiti duljinu web obrasca tako da sav tekst izvan polja, tj. naziv polja preselimo unutar samog polja.
Osim ako se ne radi o nekom super kratkom obrascu, kao što je prijava za newsletter, preporučujemo da izbjegavate ovakvo oblikovanje jer izaziva mnogo poteškoća tijekom ispunjavanja obrasca.
Zašto?
Jednom kada korisnik klikne na polje za unos podataka, naziv polja nestaje. Tako korisnik ne može kasnije provjeriti točnost podataka koje je dao, a isto tako tijekom unosa podataka može zaboraviti što se od njega zapravo traži.
Da bi korisnici imali sve pod kontrolom, nazive polja ostavite tamo gdje im je mjesto - izvan polja za unos podataka.
No tekst unutar polja će dobro doći želite li korisnicima dati popratno objašnjenje ili im dati primjer kako trebaju ispuniti određeno polje. A i jedino tome tekst unutar polja služi.
Mi u Markeru, tekst unutar polja najčešće koristimo za prijave na newsletter, jer kao što smo rekli - web obrazac treba biti super kratak želimo li nazive polja smjestiti unutar samog polja.

Primjer Happy Dreams web shopa kojeg je izradio Marker
7. Grupirajte povezane informacije
Dugi web obrasci na prvi pogled često izgledaju nesavladivo. Sve je natiskano, jedva možemo i kliknuti na polje da bi upisali podatke, sve izgleda prekomplicirano i…
Mah…
Ma koliko god bila primamljiva pogodnost koju nudite, nije toga vrijedna.
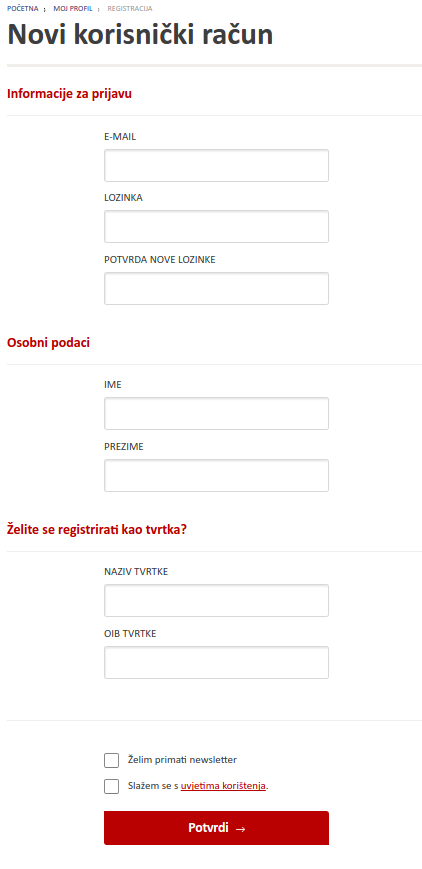
Ako obrazac zahtijeva malo više podataka, grupirajte povezane podatke u logičke blokove. Tako ćete vizualno skratiti obrazac, a zbog logičke organizacije podataka, posjetitelji će ga lakše i brže ispuniti.

Primjer internet trgovine Termometal koju je izradio Marker
Preporučujemo da ostavite malo više praznog prostora između grupiranih podataka jer će obrazac izgledati još organiziranije. Sada će posjetitelji umjesto jednog dugog obrasca vidjeti obrazac s tri kraća seta pitanja.
Ništa lakše za ispuniti![]()
8. Nazive polja postavite što bliže pripadajućim poljima
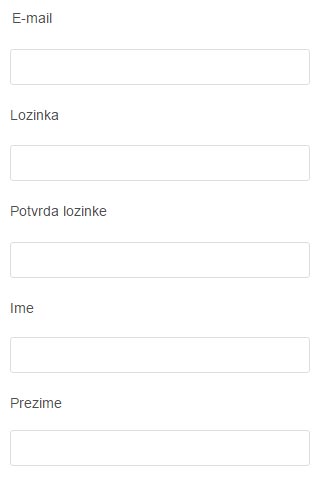
Samo zamislite da trebate ispuniti ovo:

Na prvi pogled možda ste oklijevali jer nije odmah jasno koje podatke morate unijeti u određeno polje. A prema istraživanjima i najmanji trenutak oklijevanja kod ispunjavanja obrasca može imati negativni učinak na odluku hoćemo li ispuniti obrazac ili ne.
O čemu se zapravo radi? Nazivi polja i polja jednako su udaljeni, a upravo zbog jednoličnog razmaka čini se kao da je sve raštrkano. Da visi u zraku. Nema one grupacije i organiziranosti o kojoj smo prije govorili.
Pa da bi posjetitelji ispunili obrazac što brže i bez nedoumica, nazivi polja moraju biti što bliže pripadajućim poljima.
Ovaj princip pozicioniranja srodnih elemenata, tj. grupiranja nije ništa novo. Radi se o Gestalt psihologiji razvijenoj od njemačkih psihologa 1920-ih godina i opisuje način na koji naš mozak stvara poveznice između informacija.
Tako ćemo za elemente koji su bliže jednom drugom vidjeti kao cjelinu, a ne kao mnoštvo raštrkanih pojedinačnih elemenata.
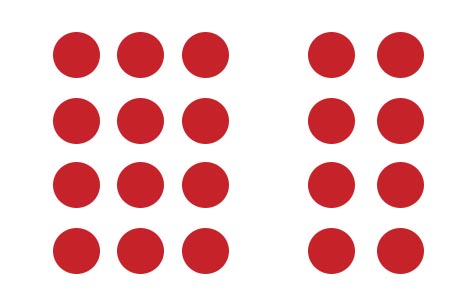
Što vidite na sljedećoj slici?

Umjesto 20 pojedinačnih točaka, vidimo dvije skupine: jednu od 12 točaka i jednu od 8. Tako naš mozak funkcionira i obrađuje vizualne informacije.
Po ovom principu radimo i mi u Markeru. Polja za unos podataka i njihove nazive grupiramo što bliže, a između tih grupa ostavljamo malo više praznog prostora.

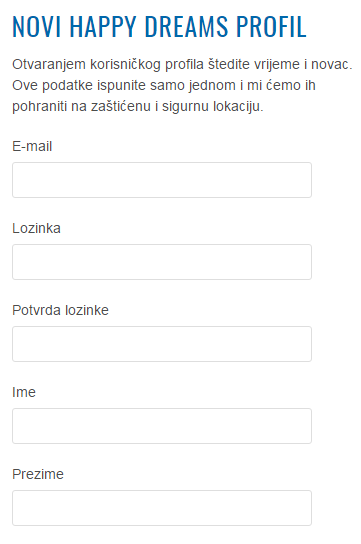
Primjer Happy Dreams web shopa kojeg je izradio Marker
9. Jasno istaknite što ćete učiniti s osobnim podacima
Malo tko je spreman otkriti pojedinosti o svom privatnom životu nekome koga prvi put upozna. A tako je i kod ispunjavanja web obrasca.
Iako ćete biti u iskušenju saznati što više o potencijalnim kupcima, suzdržite se postavljati previše pitanja.
Zahtijevanje podataka koji su izvan granice dobrog ukusa može biti poprilično živcirajuće (npr. gdje ste čuli za nas?) ili u najgorem slučaju sumnjive (npr. broj telefona i godišnji prihodi).
Objasnite posjetiteljima što ćete napraviti s njihovim osobnim podacima. Čemu će služiti. Happy Dreams je, na primjer, jasno objasnio što će raditi s osobnim podacima i kako će brinuti o njima.

Isto tako, dobar primjer je i zahtijevanje broja telefona. Prva pomisao za potencijalne kupce bit će bombardiranje neželjenim pozivima, ponudama i kratkim anketama koje nije lako ignorirati kao promotivne newslettere u mailu.
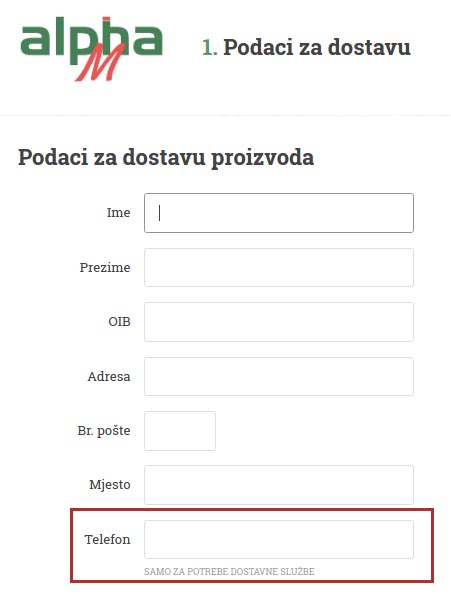
Dakle, potrebno je dodatno objasniti za što ćete koristiti njihov broj. Tako i mi u Markeru radimo. Kod zahtijeva za brojem telefona, posjetiteljima se jasno daje do znanja da će se njihov broj telefona koristiti isključivo za potrebe dostave, a ne radi slanja raznih promocija.

Primjer Alpha M web shopa kojeg je izradio Marker
Još jedan kratak savjet: Iako posjetitelji već od prije znaju koje pogodnosti dobivaju online registracijom, pokraj web obrasca još jednom istaknite sve pogodnosti. To će biti kao neki podsjetnik koji će dodatno psihološki motivirati online posjetitelje da do kraja ispune obrazac.

Primjer web shopa family.hr kojeg je izradio Marker
10. U web obrascima nema prilike za odustajanjem
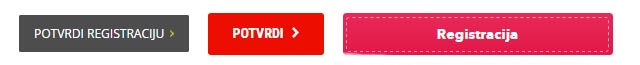
Web obrasci bi trebali imati samo jedan gumb. I to gumb koji posjetitelja poziva na akciju (CTA gumb).
Jednom kada ga posjetitelj klikne, on pokreće neku vrstu akcije kojom se ostvaruje jedan od zacrtanih ciljeva web stranice (npr. registracija u web shop, kupnja proizvoda, prijava na newsletter i slično). Zato bi CTA gumb trebao biti jasan, velik, jednostavan i trebao bi se bojom isticati od ostatka dizajna web obrasca.

Izbjegavajte dodavanje gumba kao što su Odustani ili Izbriši. To su sve sekundarne aktivnosti koje će prekinuti proces konverzije posjetitelja u korisnika ili kupca.
A da bi stvar bila još gora, ako se kliknu greškom, obično imaju neželjene posljedice. Cilj je pozivati posjetilje na akciju, a ne im dati priliku za odustajanje. Ako baš morate uključiti sekundarne akcije, dajte im manju vizualnu težinu od primarnih akcija.
I za sam kraj...
Online posjetitelji često su u nedoumici hoće li ispuniti web obrazac ili ne. Njihova odluka često ovisi o duljini i kompliciranosti web obrasca i što će na kraju opće dobiti s davanjem svojih podataka.
I manje promjene, kao što je grupiranje povezanih podataka ili učinkovito korištenje bijelog prostora između grupacija mogu znatno povećati funkcionalnost web obrasca.
Ako niste sigurni kako možete sami poboljšati web obrazac ili mislite da ćete od obrasca napraviti pravi pakao, slobodno se javite Markerovcima - tj. nama! Pa ipak iza sebe imamo i neke od najuspješnijih web shopova u Hrvatskoj, pa to mora značiti da dobro radimo ![]()
Ajde, javite nam se! Recite nam vaše želje i možda će sljedeće godine i vaš web shop biti među najboljima ![]()
Zatražite ponudu za izradu web trgovine
6.243 tvrtki svaki tjedan besplatno prima naše korisne savjete na email. Pridruži im se...